Actions
The Action Panel is a series of triggers and events that allow you to control various aspects of your ad creative in a visual, easy to use manner.
Adding an Action
There are various ways to launch the action panel. A brief desctiption of those options are below:
- Click on action panel icon from top nav bar.
- Right click on stage or individual element on stage, select actions.
- Click on the icon from the elements panel.

Access Actions can be accessed by right-clicking a specific module on the stage, or clicking the icon next to each module listed in the element listing view.

open actions window
Properties Definition
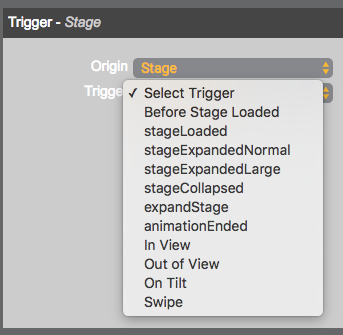
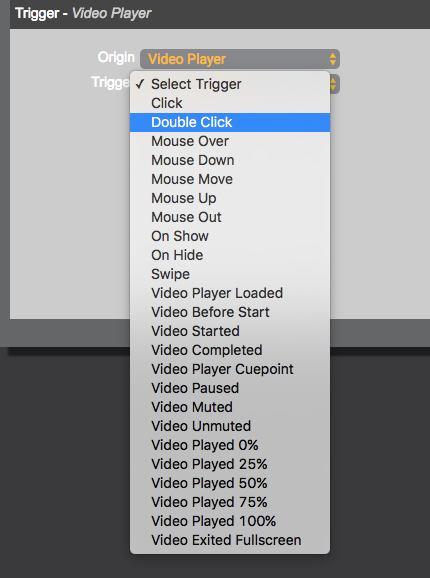
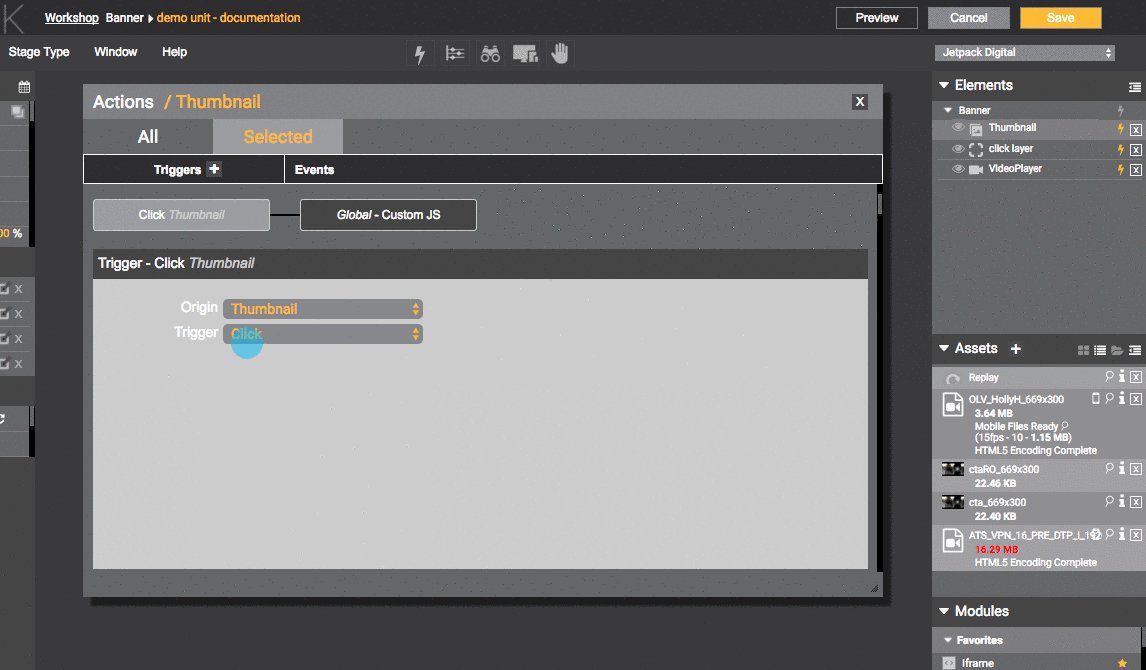
Triggers: This begins the event chain. For example, on click, open a url. Depending on the module that you select (or the stage itself) you will get a different set of triggers available.
Origin: Select where the trigger will originate. For example, on show of the stage.
Events: This is the action that happens once a trigger is executed.
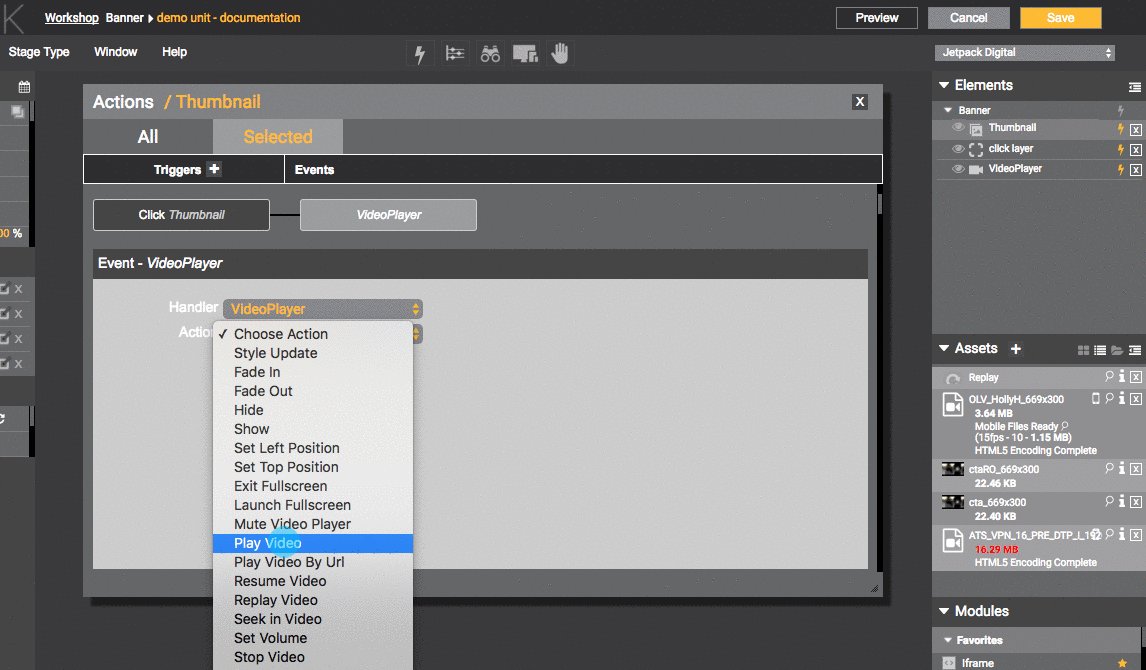
Handler: Which element will be affected by the trigger. For example, on click of the stage, hide an image module.
Action: This is the actual event that will be executed by the handler.
The below screenshots show the options available for the STAGE and also for the [Video Player Module] (http://help.jetpack.net/v1.0/docs/module-video-player).

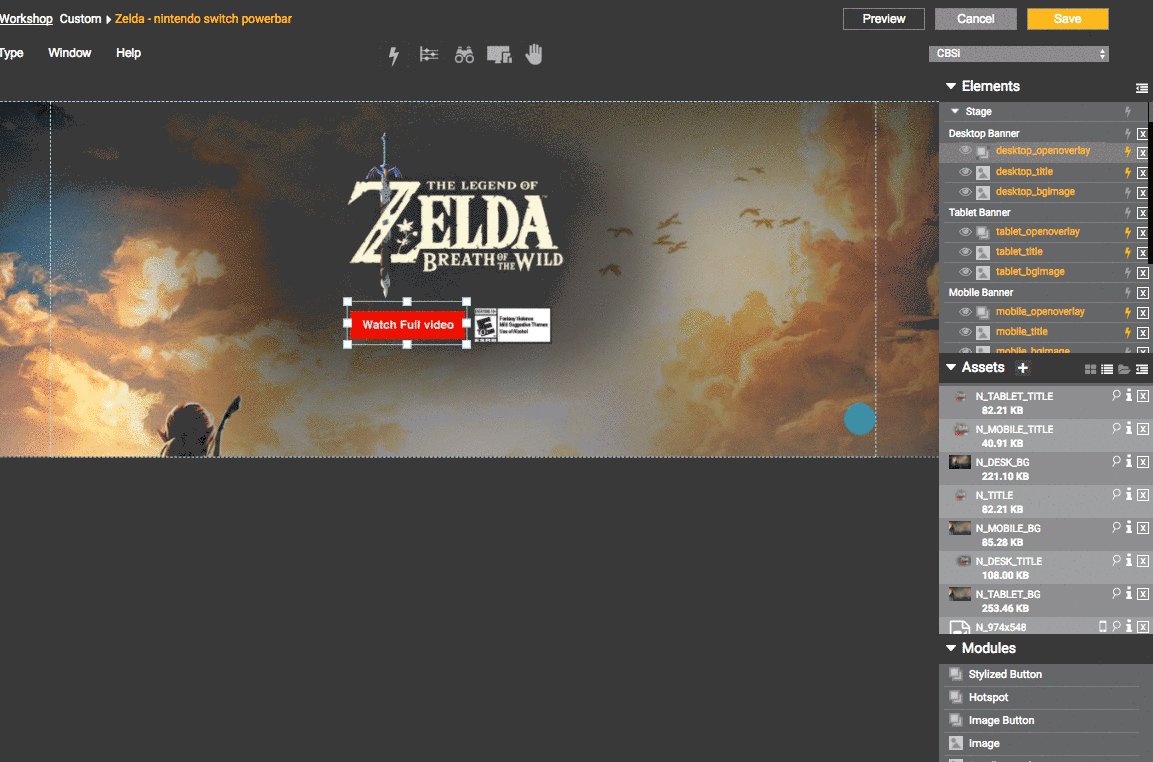
Example: Stage Actions

Example: Video Player Actions
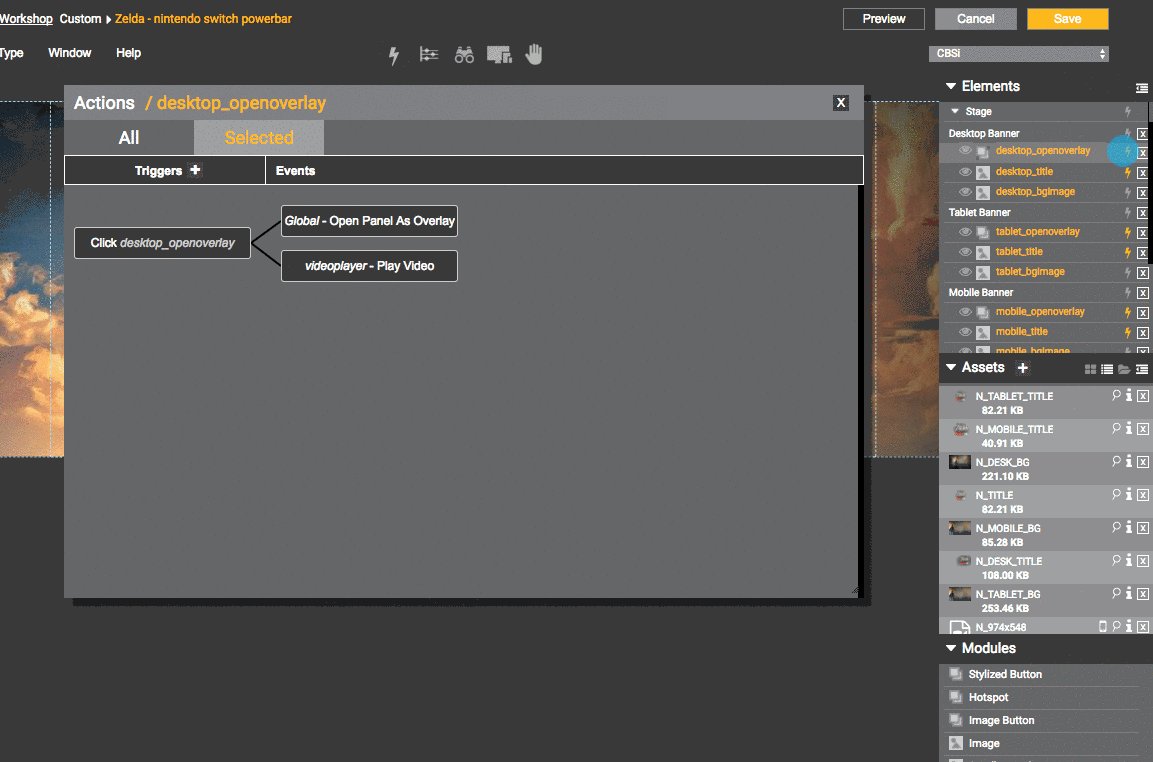
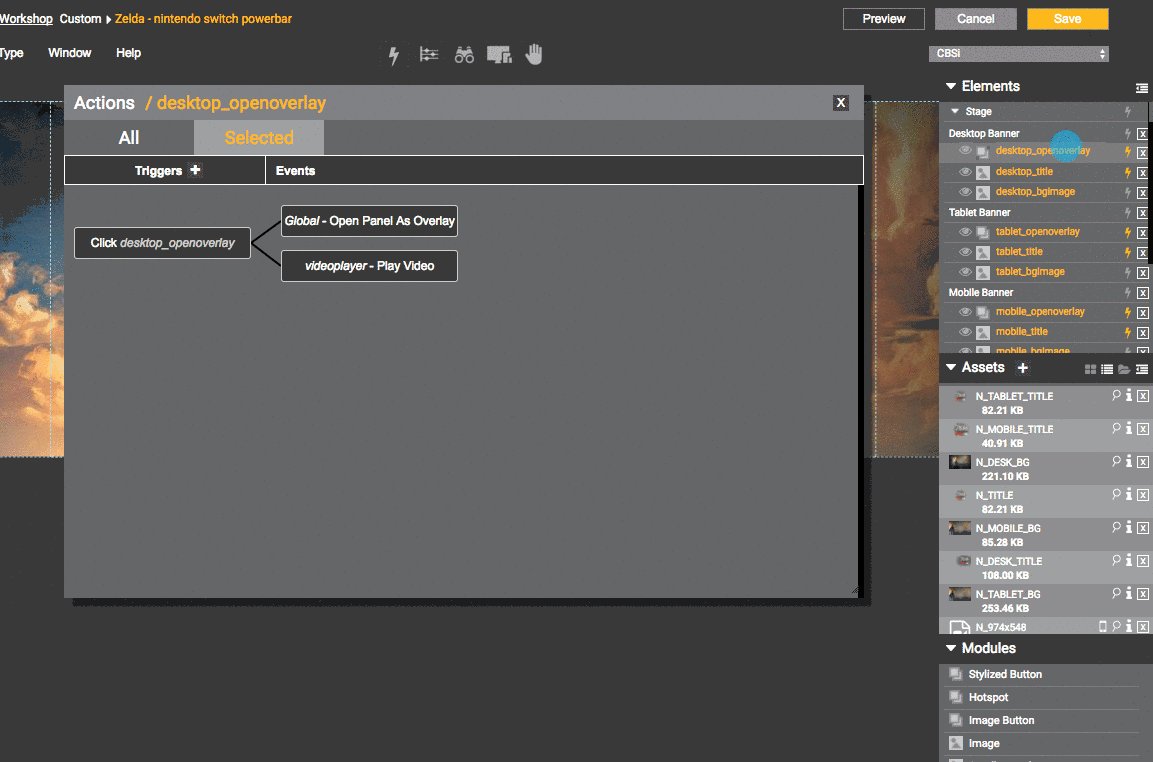
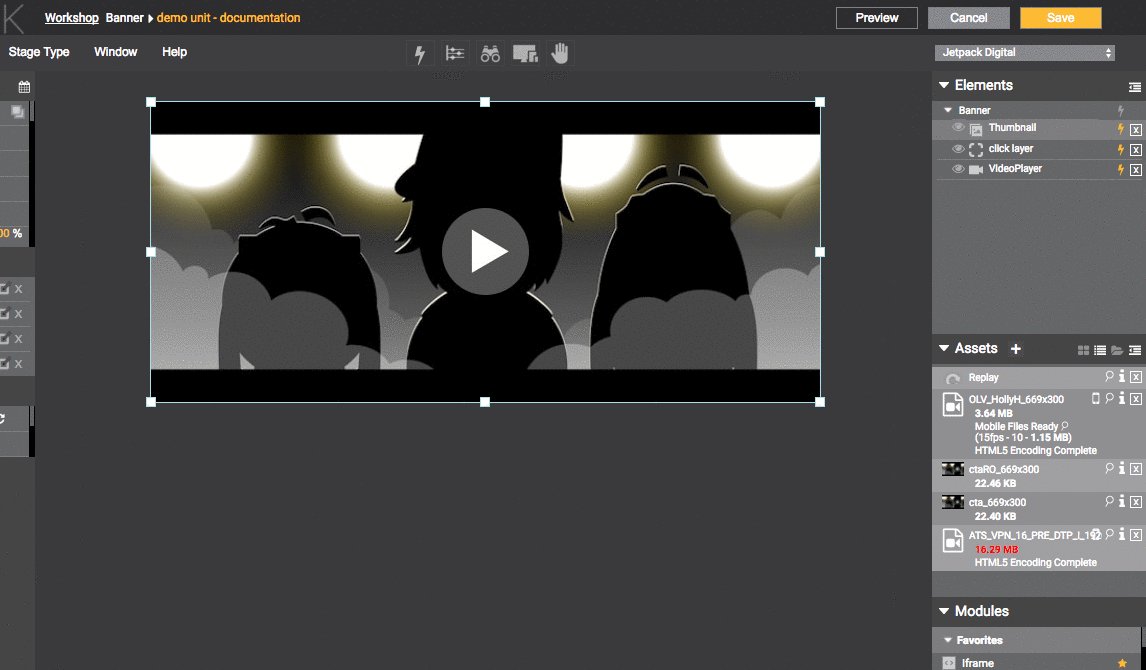
Connecting Actions and Events
After you select the action that you want to tie other events to, you will then be able to connect that in the actions overlay that opens up. The Actions Overlay will show you all the elements on the stage as well as other elements you can connect to.

Actions Menu
Updated 9 months ago
