Animate Actions
In order to make a look and feel of your unit more fun you can choose to animate various objects on your stage by using the Animate Action from the Actions Window.
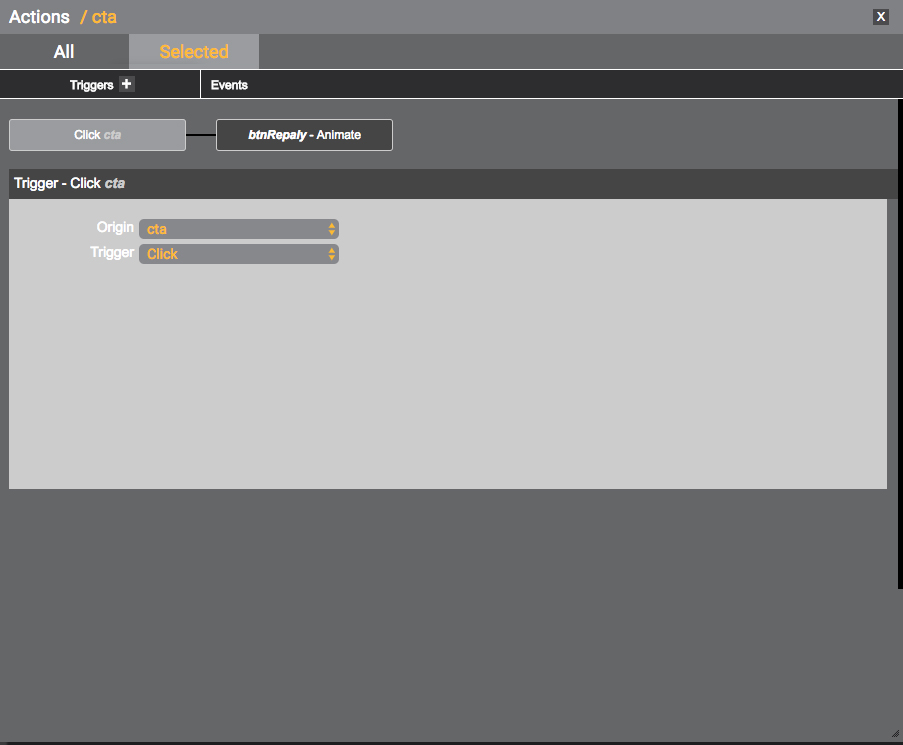
I have chosen just one object on the stage to be responsible for everything that is about to happen.
This object that would make everything move upon being activated by user we call "cta".
The first thing we want to do is to decide when something we want should happen.
In this instance it would be the Click done by the user.

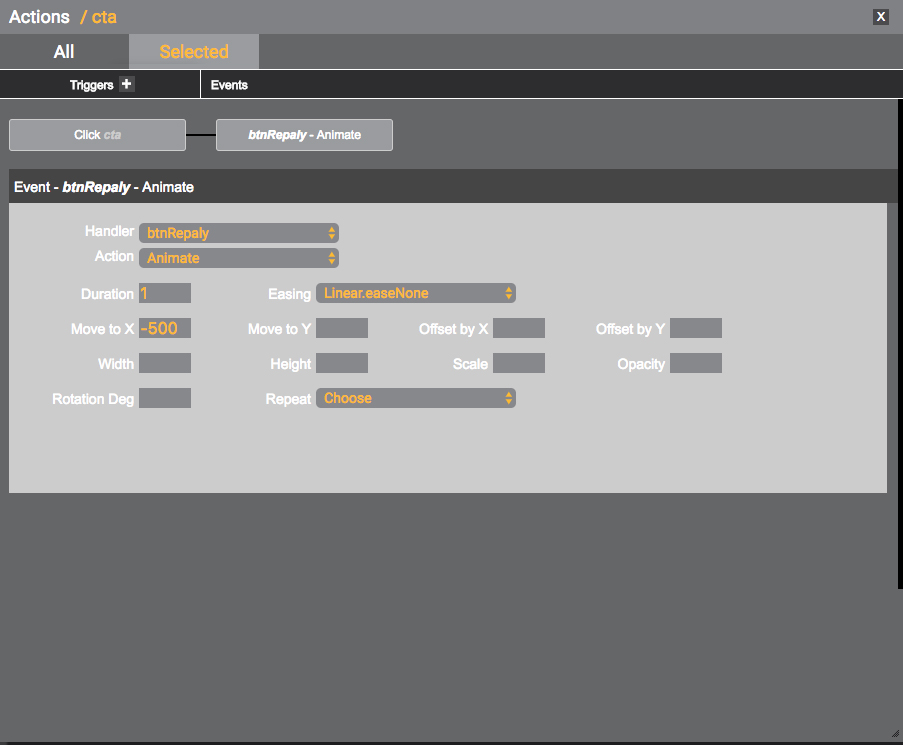
Looking at this image we can tell right away that the object "btnReplay" is going to Move to X from its current place to -500. This move Duration is 1 second and there is no easing is being added to this animation.

Similarly the action was made for the object named "bg2" - but this one is going to change its Opacity from 0 to a 100 . The Duration of this animation is 2 seconds after the "cta" was clicked.

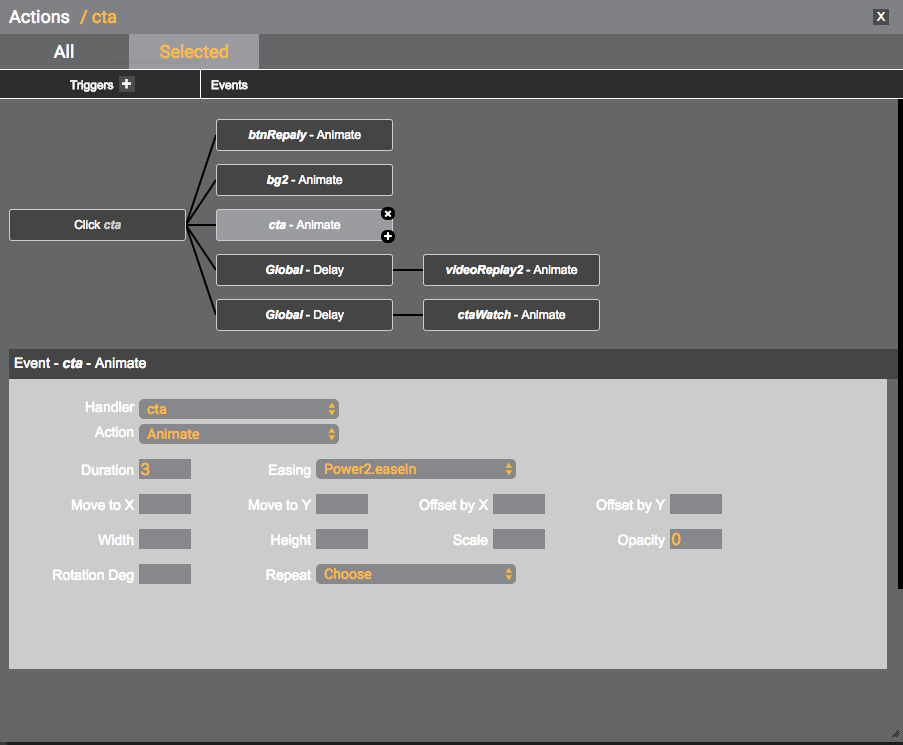
The we decided that "cta" itself would change the Opacity out from 100 to 0. The Duration is 3 seconds after it's being clicked.

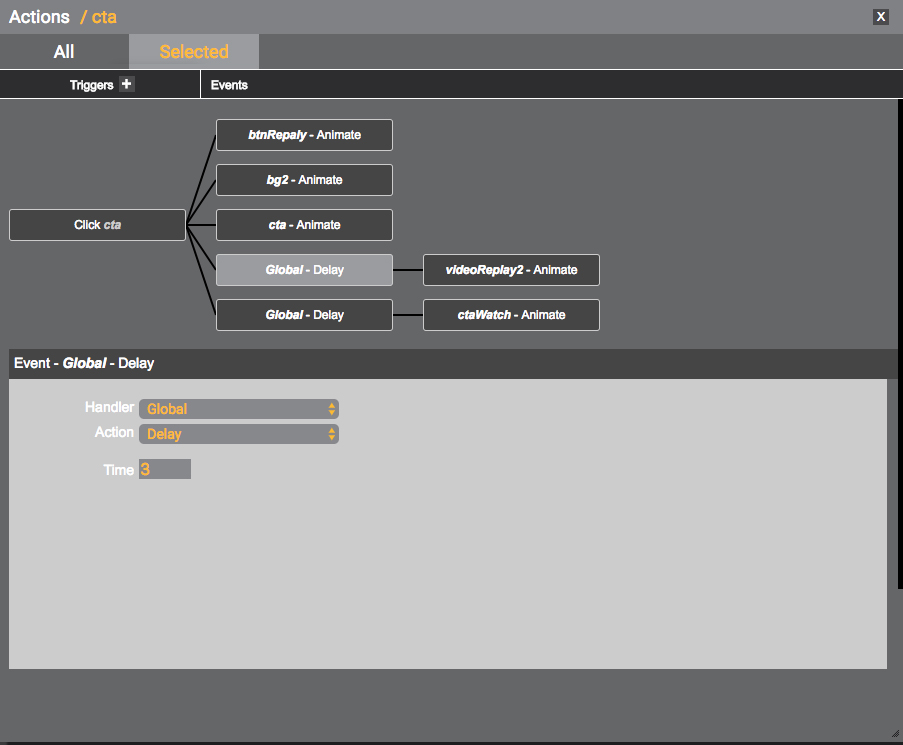
For the object "videoReplay2" we decided to have a 3 seconds of Delay before the animation of this object starts.

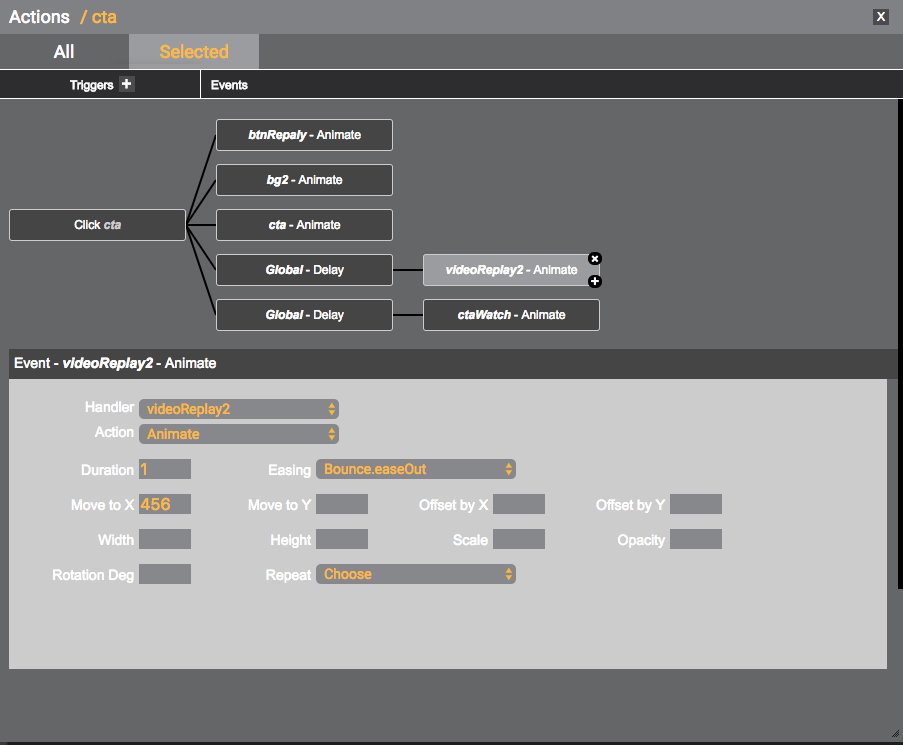
After 3 seconds wait the object is going to Move to X 456 axis from its current position. A Bounce.easeOut was also applied to make this move a little more fan. The Duration of this animation is 1 second.

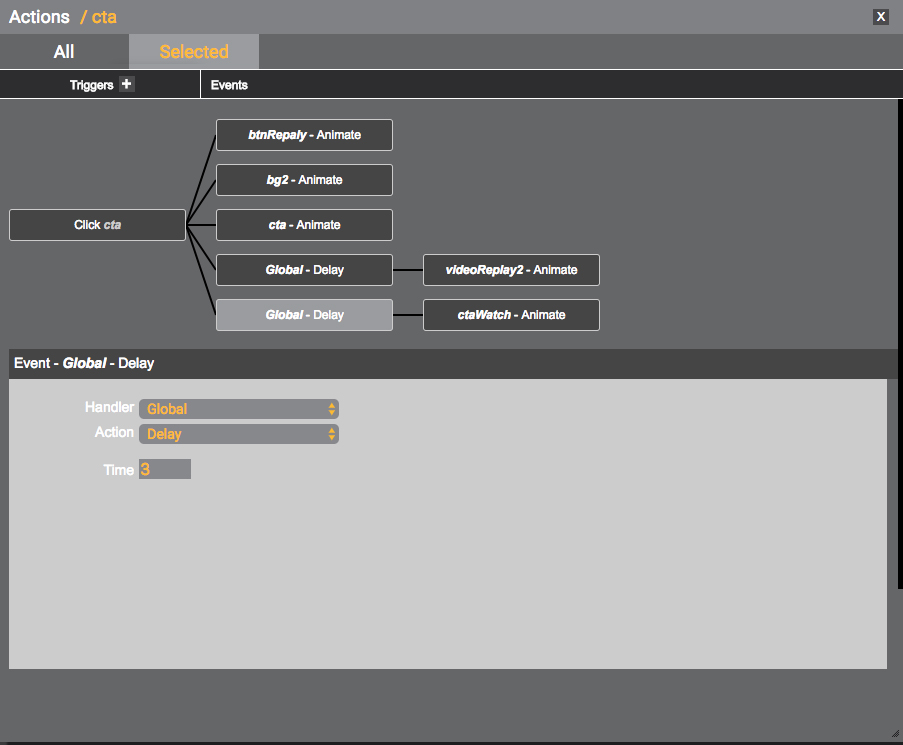
Similarly for the object "ctaWatch" we decided to have a 3 seconds of Delay before the animation of this object starts, so it goes in synch with the "videoReplay2".

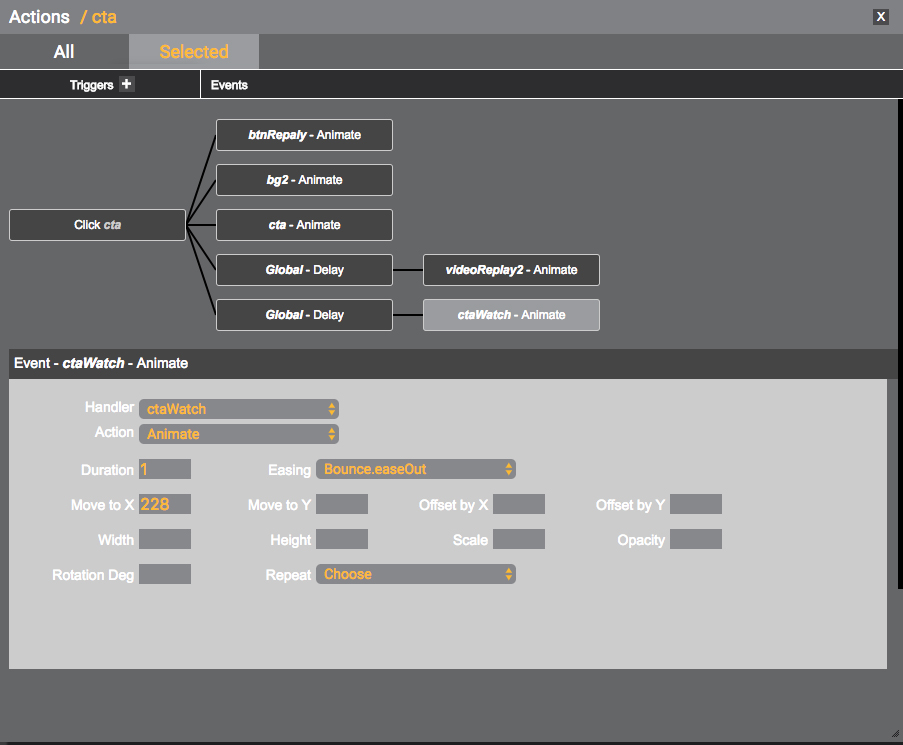
After 3 seconds wait the object is going to Move to X 228 axis from its current position. A Bounce.easeOut was also applied to make this move a little more fan. The Duration of this animation is 1 second.

And this is what it looks like in a preview browser.
You can always go back to the Action panel and tweak the features parameters until it satisfies your needs.


Duration - the time needed for the object co complete the assigned action.

Move to ... - the axis along witch the animation is going to take place.

Opacity - the level of transparency of the object. 0 is invisible, 100 visible.

Easing - the specific gradual velocity value applied to the moving object allows the acceleration within the animation time.
Updated 9 months ago
