Module: Image Button
Overview:
The Image Button are for those who have a pre-made button in the form of an image. We've scaled down the settings to allow you to simply plug and play. Upload your button image in the asset manager, assign to the module and go.
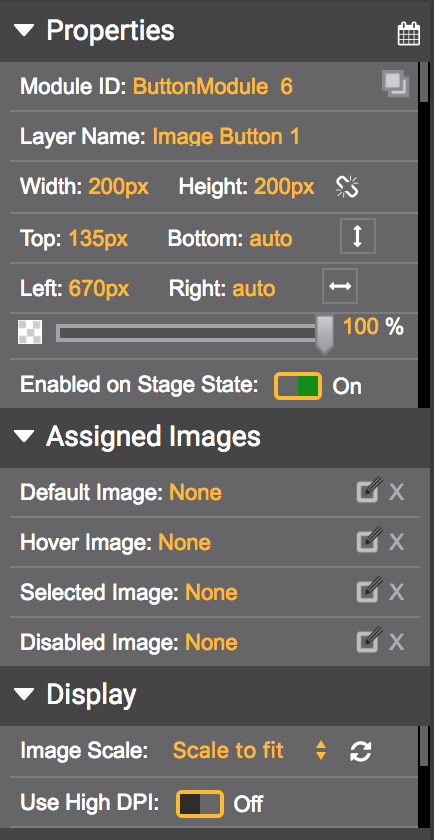
Properties: These are your top level settings.
Module ID: Identifies the system module.
Layer Name: Name of module layer.
Width, Height, Top, Bottom, Left, Right: Positioning options.
Vertical and Horizontal Icons: Auto positioning options.
Opacity Slider: Adjust the opacity of the module.
Enabled on Stage State: If enabled, module is shared across various states/stages of the ad.
Button Text: Copy that appears on the button.

Assigned Images: Shows you all of the assets that you currently have assigned to the module. The Image Button supports multiple button states as well. Simply upload the asset and assign to the appropriate state in Assigned Images.
Display: Default display settings.
Image Scale: Decide how the image scales.
Use High DPI: Support for compatible screens.
Updated 9 months ago
