Module: Gallery
The jetpack gallery module.
The gallery is a powerful module to allow you to add a set of multiple panels to any ad unit, and control it with actions and other commands.
By default a multi-panel gallery can include Images (slideshow), videos, YouTube video or you can add custom modules.
You can double click or drag the gallery module to the stage.
Once you have added a gallery to the stage, click the to open up Gallery Settings.
Then, you get to a page that allows you to add/edit/remove individual slides, or jump into Gallery Options.

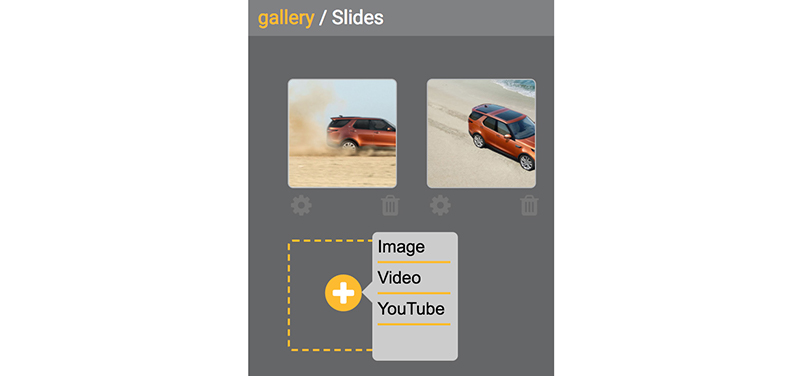
Adding Slides - click the PLUS Button, or drag an image from the asset panel to the gallery editor.
Adding Slides
To get started add some slides to your gallery, you can do this by opening the gallery options and clicking the plus button then selecting a slide type, or directly by dragging an image (or video) from your asset panel into the gallery settings window.
Click to edit the slide (or add an asset) or click to delete a slide.
You can also drag the slides around to change the order they will be presented (from left to right)

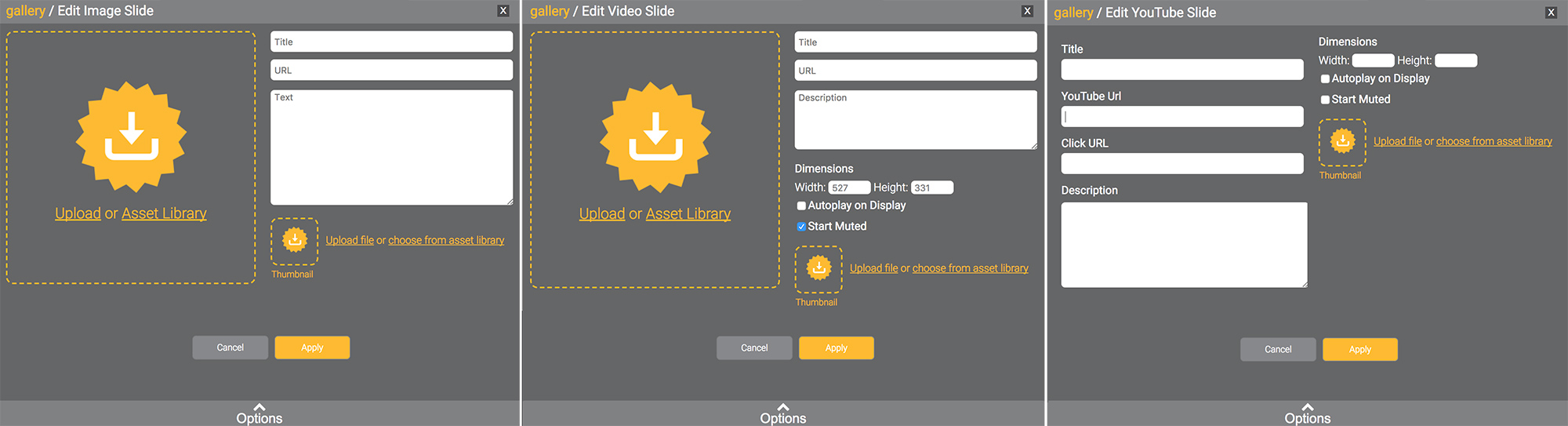
Image / Video / Youtube Slide
(click to see full size)
Image Slide Settings
- Upload or Asset Library - Associate an image by uploading directly or choosing from your asset library - this main asset is what gets displayed on the slide.
- Title - displayed only if you have titles turned on in gallery options.
- URL - put a url here if you want to override the default clickthrough w/ a custom url make sure it is properly formatted starting w/ http:// or https://
- Text - displayed only if you have text turned on in gallery options
- Thumbnail - only used if you have small thumbnails for navigating the slides
Video Slide Settings
- Upload or Asset Library - Associate a video by uploading directly or choosing from your asset library - this main asset is what gets displayed on the slide.
- Title - displayed only if you have titles turned on in gallery options.
- URL - put a url here if you want to override the default clickthrough w/ a custom url make sure it is properly formatted starting w/ http:// or https://
- Text - displayed only if you have text turned on in gallery options
- Dimensions - Width/Height
- Autoplay on Display - selected will autoplay this video slide as soon as it loads into view
- Start Muted - starts the video muted
- Thumbnail - only used if you have small thumbnails for navigating the slides
YouTube Slide Settings
- Title - displayed only if you have titles turned on in gallery options.
- YouTube URL - the full youtube embed url - example https://www.youtube.com/watch?v=dQw4w9WgXcQ
- Click URL - put a url here if you want to override the default clickthrough w/ a custom url make sure it is properly formatted starting w/ http:// or https://
- Text - displayed only if you have text turned on in gallery options
- Dimensions - Width/Height
- Autoplay on Display - selected will autoplay this video slide as soon as it loads into view
- Start Muted - starts the video muted
- Thumbnail - only used if you have small thumbnails for navigating the slides
BEST PRACTICES - AssetsIt is best if you have your gallery items sized to be the exact size of the slide, while Jetpack does auto-format the slides the best it can, having all your slides (and videos) be the same aspect ratio makes the transition between slides smoother.
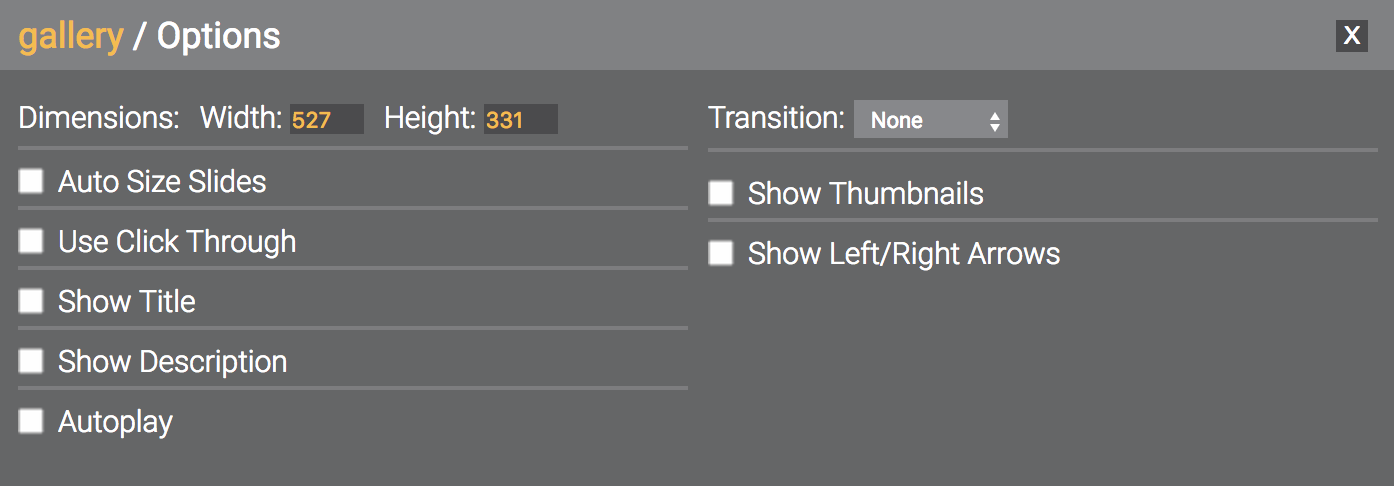
Gallery Options

Default Gallery Options
Option | Details |
|---|---|
Dimensions | The width and height of the gallery module itself, also set in the properties or by resizing the module on the stage. |
Auto Size Slides | This option will size your slides to fit the max dimension of the gallery. |
Use Click Through | Selecting this options gives you additional options: |
Show Title | Displays the title that is set on each slide, if you would like text to accompany the slides. |
Show Description | Displays the description that is set on each slide, if you would like text to accompany the slides. |
Autoplay | Select this to autoplay your gallery one time through. Add "continuous" to loop the autoplay, and set the "slide time (sec)" to set the number of seconds to hold on each slide. The autoplay feature will utilize the transition setup in preferences. |
Transition | Add a slide transition for your gallery, will be used both when clicking the internal arrows, or w/ the autoplay feature. Transition Time (sec): number of seconds for the transition effect. Slide Easing: lists a wide array of options for the tween slide effect, based on Greensock's easing |
Show Thumbnails | Optional thumbnails to allow thumbnails to navigate between slides. Selecting this option will allow you to set the width/height of your thumbnails. |
Show Left/Right Arrows | Adds arrows to the gallery - you need to add your own asset here if you choose this option. note: you can also put your buttons outside the gallery and controls w/ actions which is sometimes the better option |

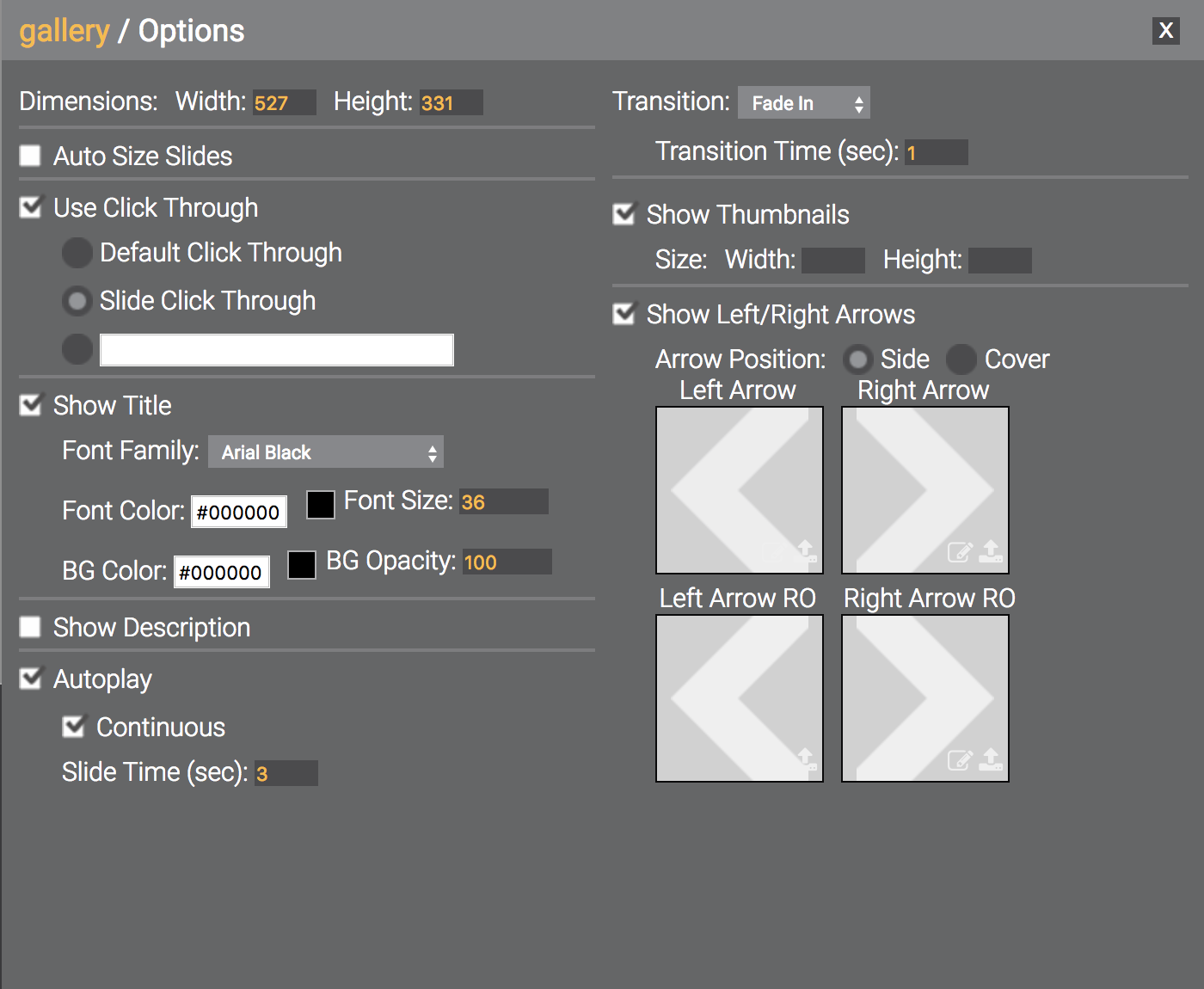
Options - expanded.
Updated 9 months ago
