Adobe Animate - Integration
You can use Adobe Animate to build animation and then control the specific actions and playback via the Actions inside the Jetpack platform.
This can be used to trigger the animation, react to button clicks inside the animate iframe and much more.
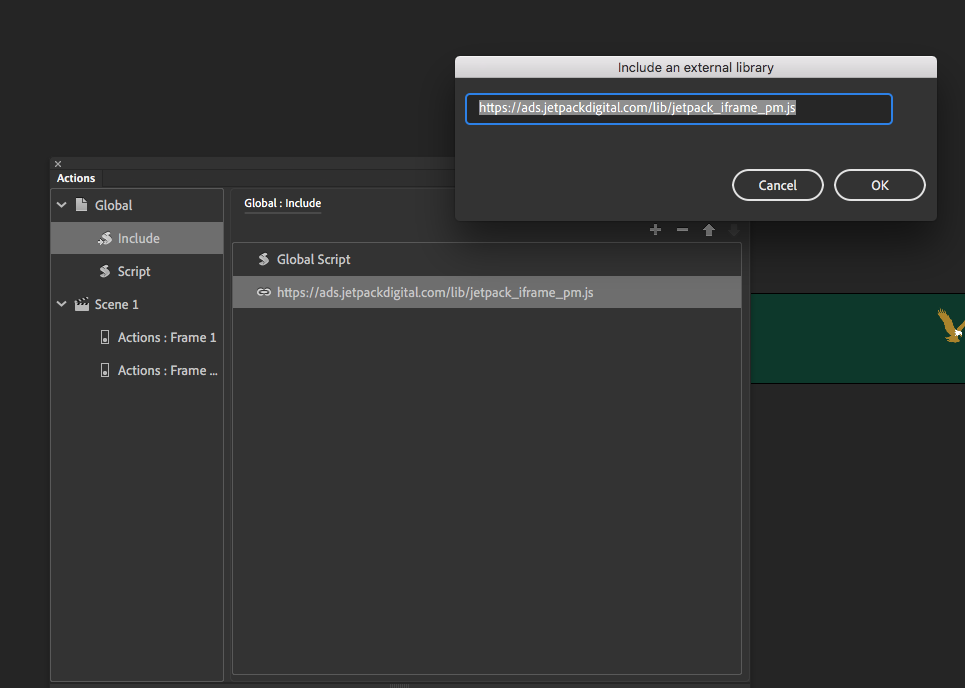
Add the Jetpack Library inside Adobe AnimateInclude this URL as a "Global Script" in your Animate File
https://ads.jetpackdigital.com/lib/jetpack_iframe_pm.js

Include the Global Script.
Communication from Jetpack to Adobe Animate
Inside Adobe Animate FLA file
You need to register the event and the function that gets called when the event fires inside (via the script area)
// Example:
JPIF.bind("FunctionName", function() { /* some code to play the animation */});
// Specifically to stop the animation and wait to play you could have this on FRAME 1
this.stop();
var self = this;
JPIF.bind("playMovie", function() {
self.gotoAndPlay(2);
});Jetpack Side:
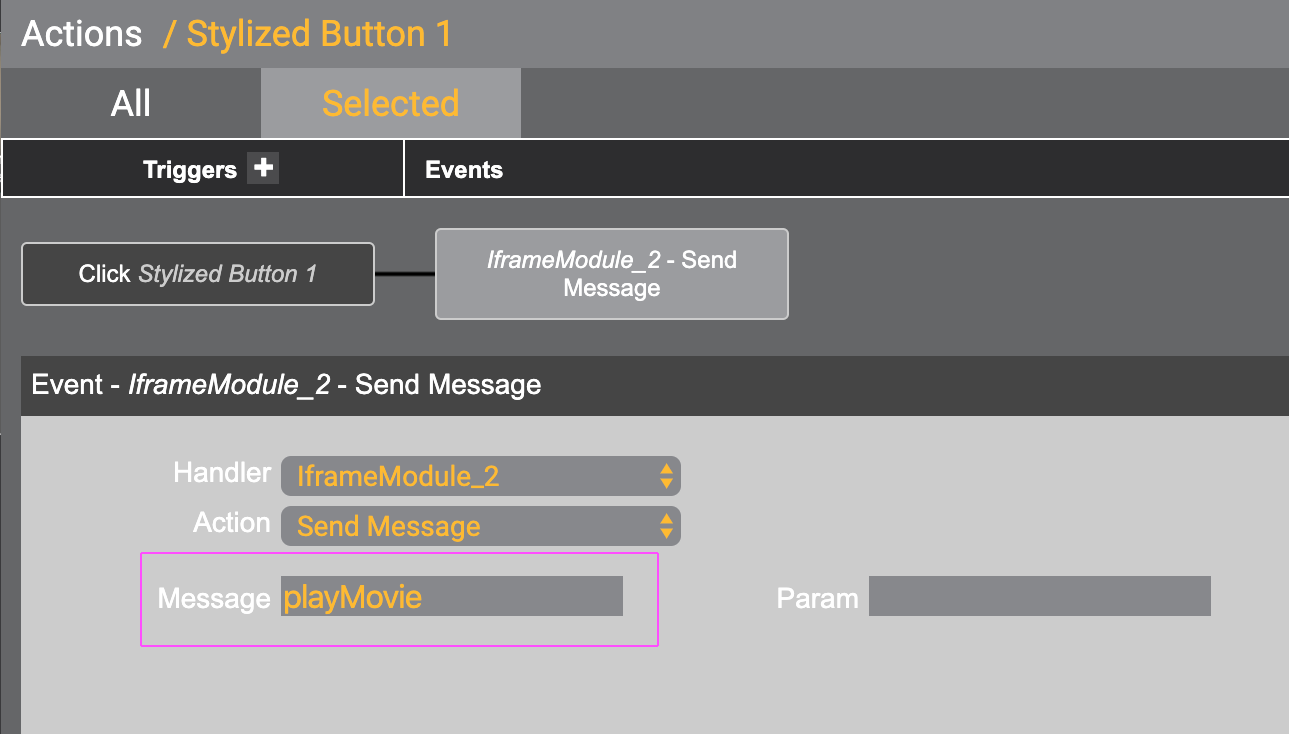
The Jetpack Workshop iframe will be able to communicate back to Adobe Animate by sending a message via the iframe event at the relevant time using this format

Event: Send Message (via iframe)
You can also do this via javascript:
$jp.IframeModule_2.sendMessage("playanim");Communication from Animate to Jetpack
To be confirmed
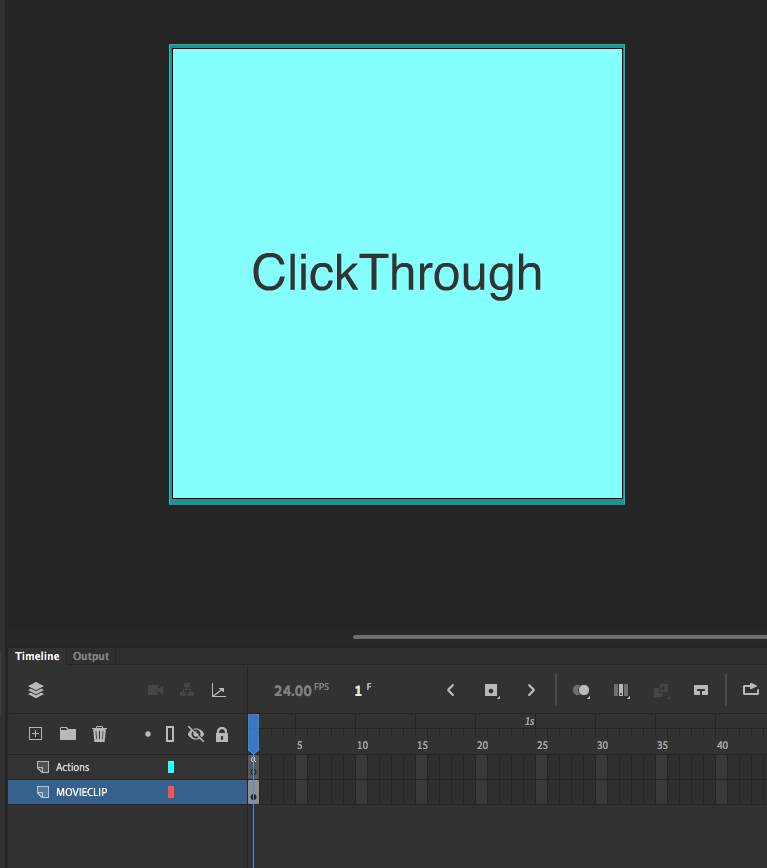
Tracking Animate Events in Jetpack ReportingTypically we would put a jetpack "hotspot" button over the animation - but if you have something specific like a rollover state or multiple buttons in the Adobe Animate file we would want to pass tracking events from Adobe Animate to Jetpack's reporting system.
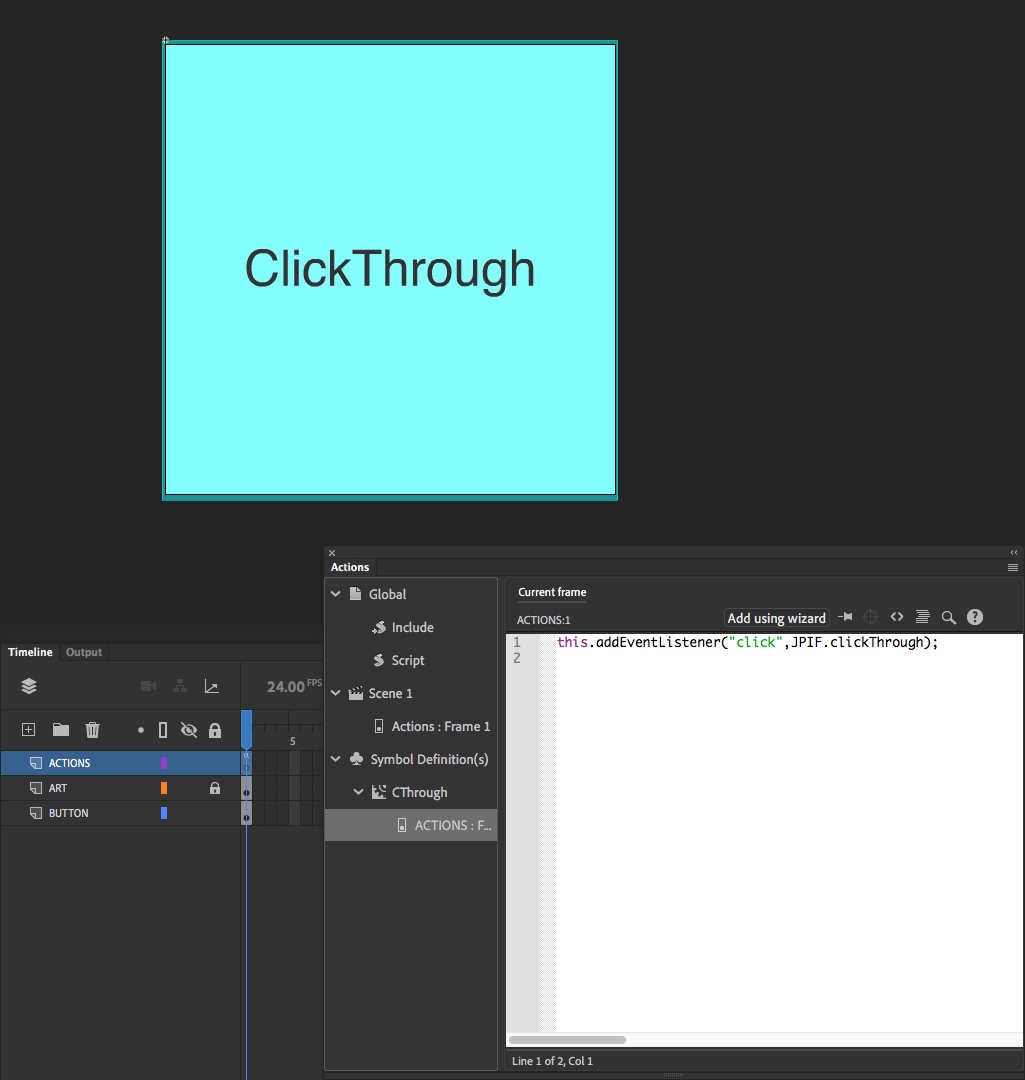
When adding a Clickthrough to your Adobe Animate file that will register in Jetpack, you'll just add the 'JS' URL ( Noted at top of page) . Next, you'll create your invisible button ( example FLA attached).

Your 'button will then live in a MovieClip that will include the following 'Listener':
this.addEventListener("click",JPIF.clickThrough);

Export your HTML/Canvas to your desktop. ZIP your folder of assets, and upload to your Jetpack Platform Creative. Drag an iFrame module to your stage, and assign your HTML/JS to this module.
Publish and test.
Example creative here:
http://www.jetpackdigital.com/workshop/editnd#dcid=34004
Uploading Adobe Animate files to Jetpackafter you export your files from Adobe Animate, you will ZIP everything together into a single folder and upload that into the Jetpack workshop. Then associate the HTML file to a Jetpack Iframe to load the Adobe Animate file into the system.
Updated 9 months ago
