Responsive and Breakpoints
Open Responsive Settings Panel
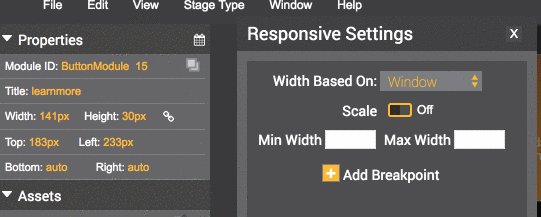
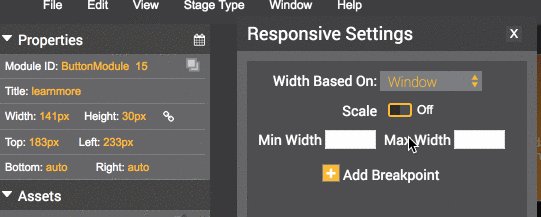
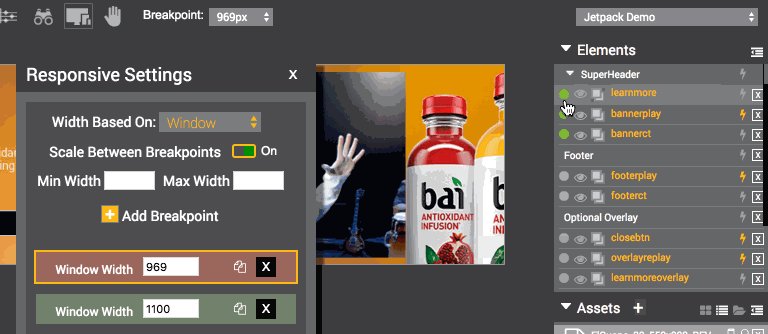
Click the multi-screen icon to open the workshop responsive settings.

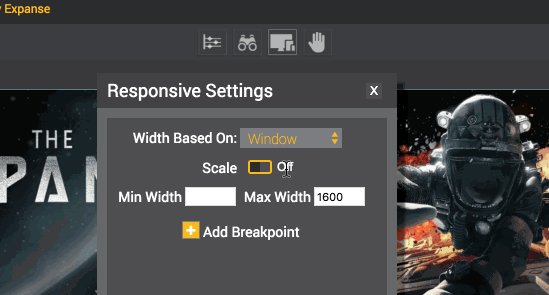
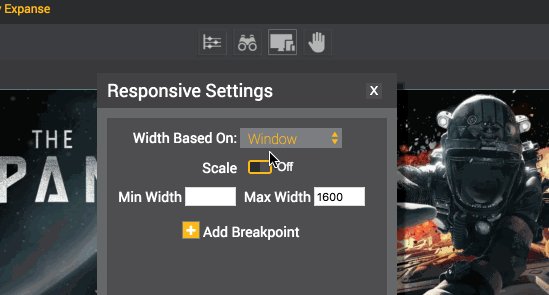
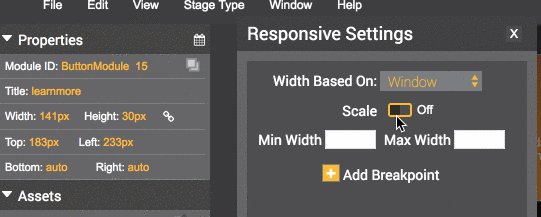
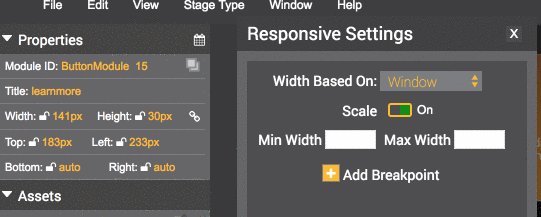
Ratio Based Responsive: Turn scale ON to scale the banner and all elements inside the banner. If you have scale on, you will probably want to set a Max and Minimum width for your banner.
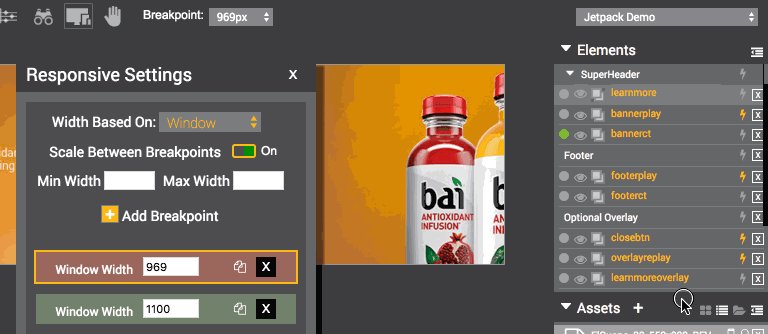
Add Breakpoint: will add breakpoints to your ad unit, each breakpoint represents a reset of the creative stage, and allows you to adjust the width/height of the stage and reset all the modules that are on the stage, repurposing or using separate assets.
Width Based On:
Screen - the size of the screen on your device
Window - the size of browser window (most commonly used for 100% responsive width)
Slot - the ad slot that the unit delivers in
Working with Breakpoints
Once you add breakpoints, go to the stage of your ad unit and adjust the width and height of each stage stage (expanded, collapsed, etc). You can use breakpoints with or without having scale on.
Breakpoint Size Is Not Stage Size.Breakpoint size does not represent the width or the stage, but rather of the element you have selected to base your width on.
For example. you may want a banner creative to display in 3 fixed sizes.
1100x350 for any size above 1100px
970x250 on any window width 970 to 1100px wide
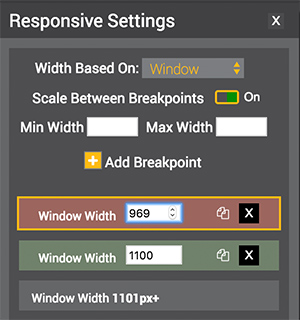
728x90 below 969 px.So you would set your breakpoints as such (based on Window width)
- 969px breakpoint: stage set to 728x90
- 1100px breakpoint: stage set to 970x250
- 1101+ px breakpoint: stage set to 1100x350
and leave scale set to OFF.

Example settings for above tip.
Scale and Locks
As soon as you turn on scale, you will see icons appear on each module those represent locking of position or size, which will affect how the component behaves as the unit scales down from 100%.
You can adjust each component individually to allow for dynamic creative positioning.

Property Locks
Component Settings - for breakpoints
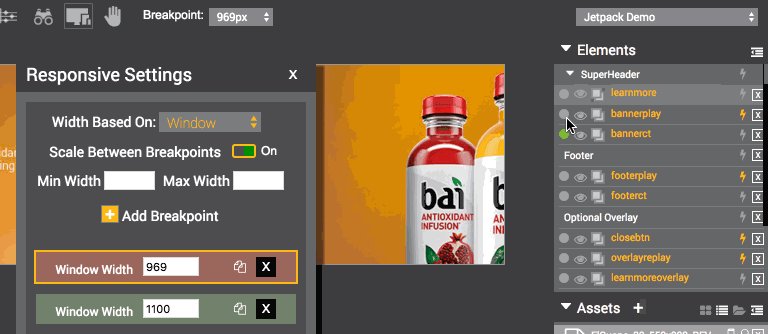
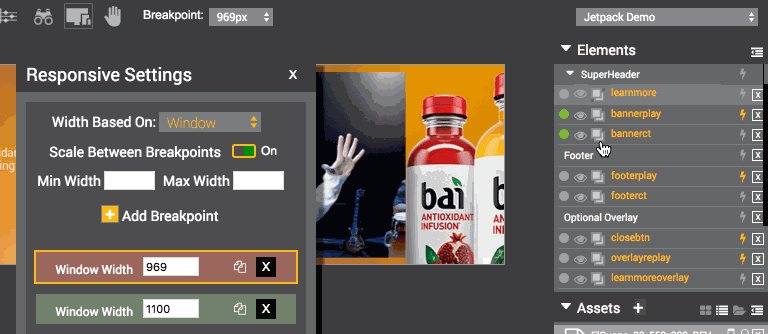
Your components will only appear on each breakpoint when you turn the components light to green for each breakpoint then it will appear. So, you can repurpose each module on one or many breakpoints.
Each component can be resized and/or repositioned per breakpoint.

Updated 9 months ago
