Module: Image
Adding images to the stage is easy with an image module.
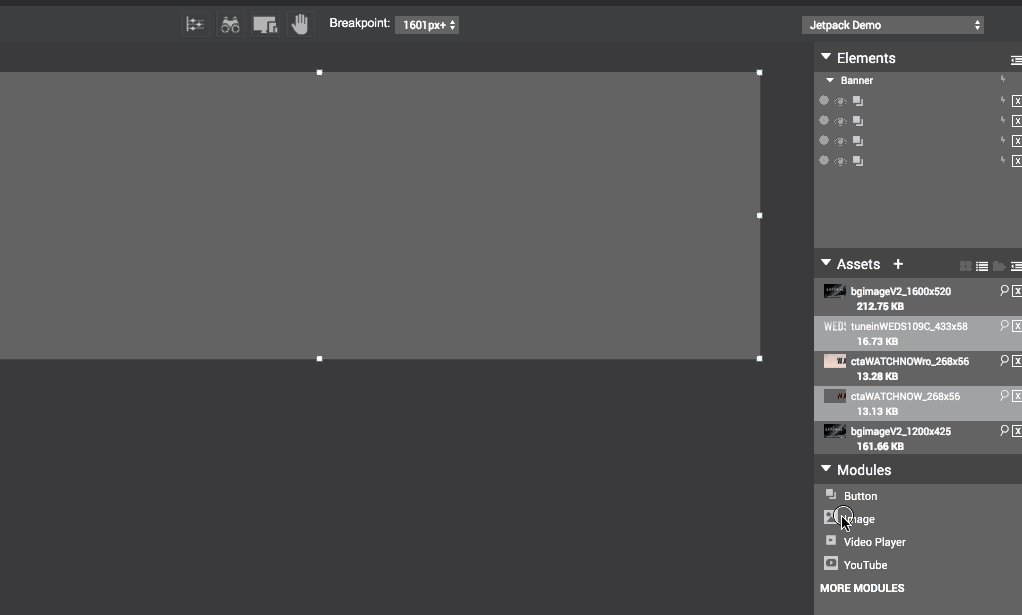
Add Image Module to Stage
Adding modules to the stage is easy to do simply drag the module to the stage, or double-click on the module to add it. You can also drag an image directly to the stage and you will be prompted with a list of compatible modules. In most cases, you'll select image here.
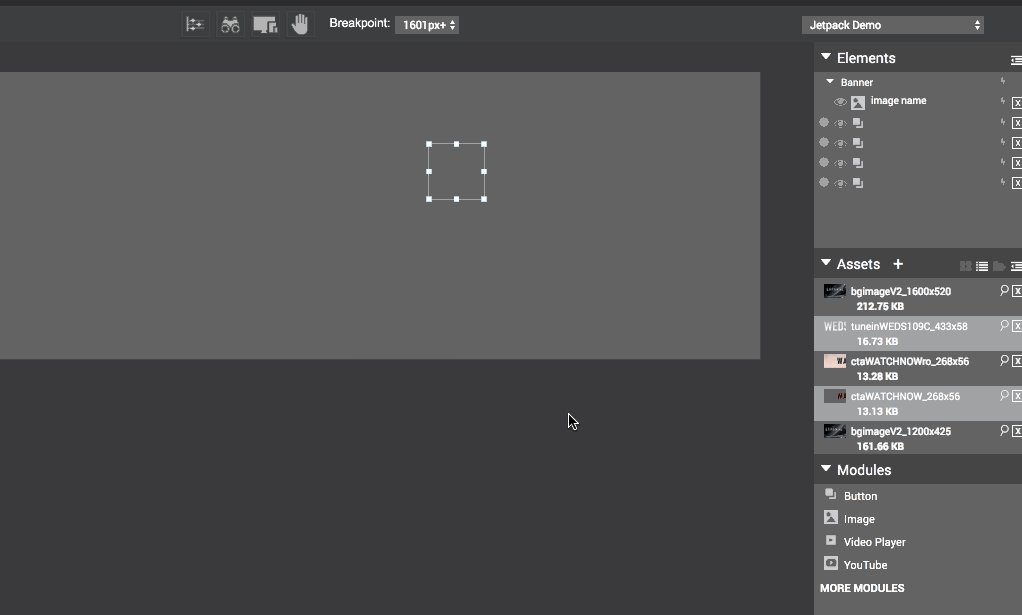
Give the module a unique name, so that you can find it in the element list.
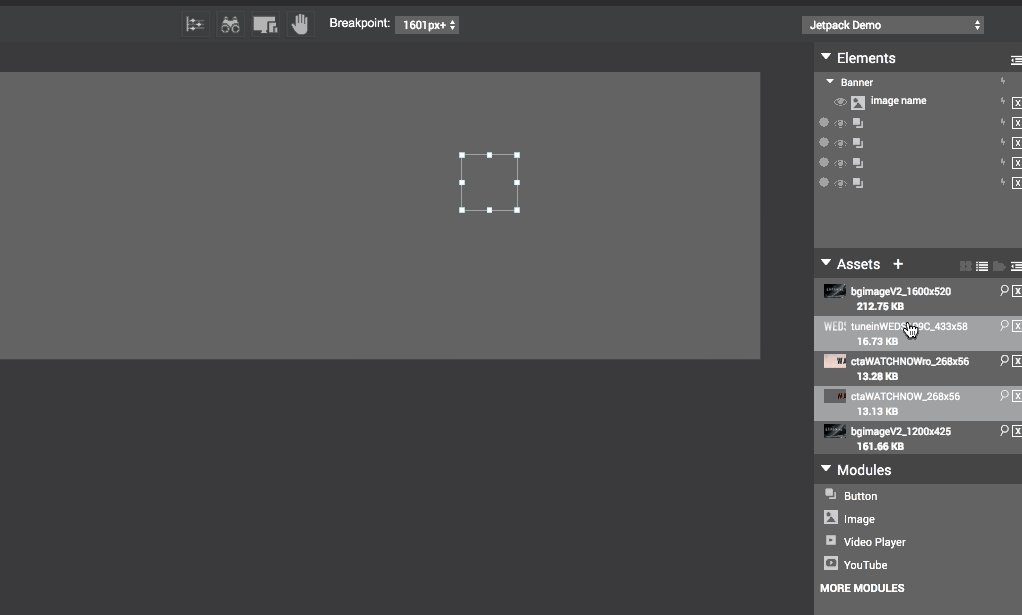
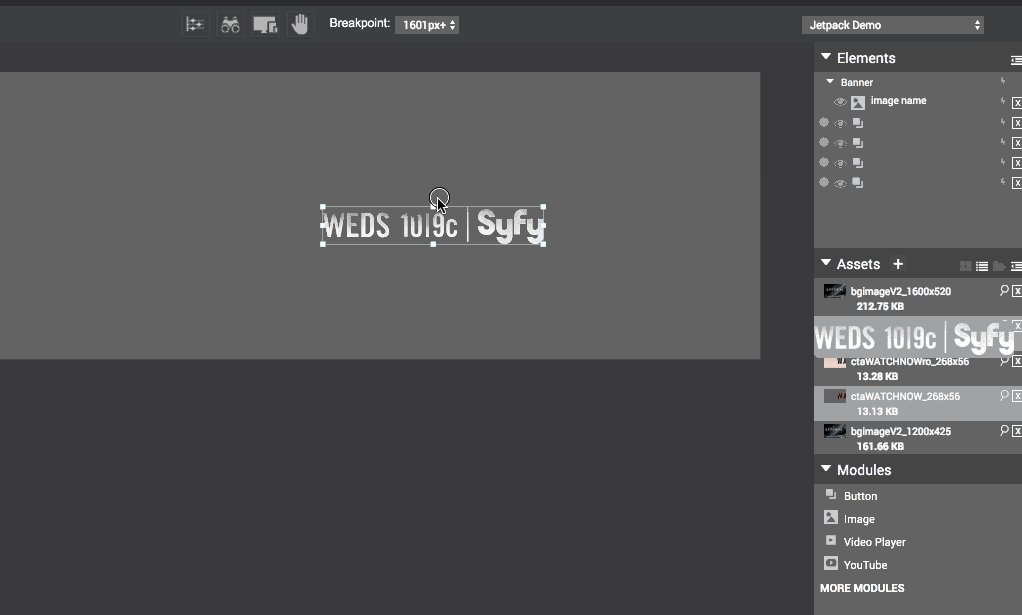
Associate An image
If you added a blank image module to the stage, you will need to associate images to that module to display something. Once you have the module selected you can double click an assets in the asset library and it will open a window asking you to associate the image.

adding image module to stage.
Image Properties
There is a set of standard properties for an image module.

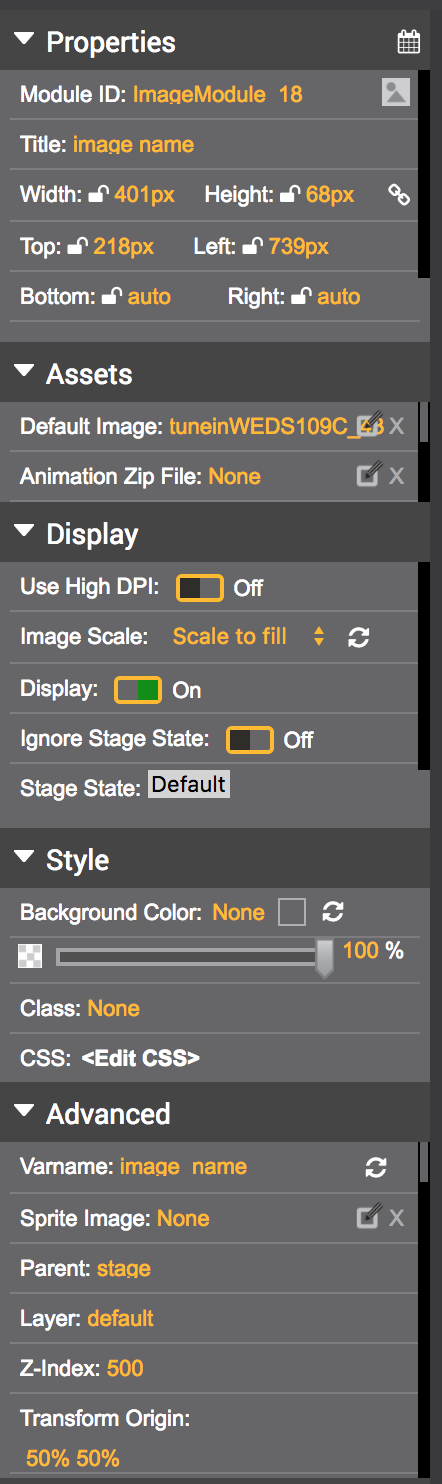
Properties for an image module.
Properties
Module ID - the unique identifier for this specific module
Title - the custom name you gave the module when you added to stage
Width/Height - size of the module and also the will unlock the aspect ratio
Top / Left / Bottom / Right - the px based placement relative to the corners of the stage and the corners of your module.
Assets
Default Image - the image associated to the module
Animation Zip File - for a frame sequence you upload your file with the filename.seq.zip and it can be referenced here for various animated sequences and controls with actions.
Additional Variable Names - can be displayed here if added.
Display
Use High DPI - On will change the width/height to 1/2 the size to increase the resolution
Image Scale -
- Scale to Fit
- Scale to Fill
- Stretch to fill
- Fixed
Display - On, will show the module on the stage
Ignore Stage State - will ignore the stage state and appear on each state
Stage State - multi-select box to add this specific module to the different stage states that are part of this ad unit.
Style
Background Color - allows you to set a background color on this module
Class - allows you to add custom css class to use in the CSS edit window
CSS: <Edit CSS> - pre set CSS elements can be selected here.
Advanced
To be Detailed.
Updated 9 months ago
