Actions - Triggers and Events
The actions panel allows you to simply add a series of triggers and events to customize your ad.
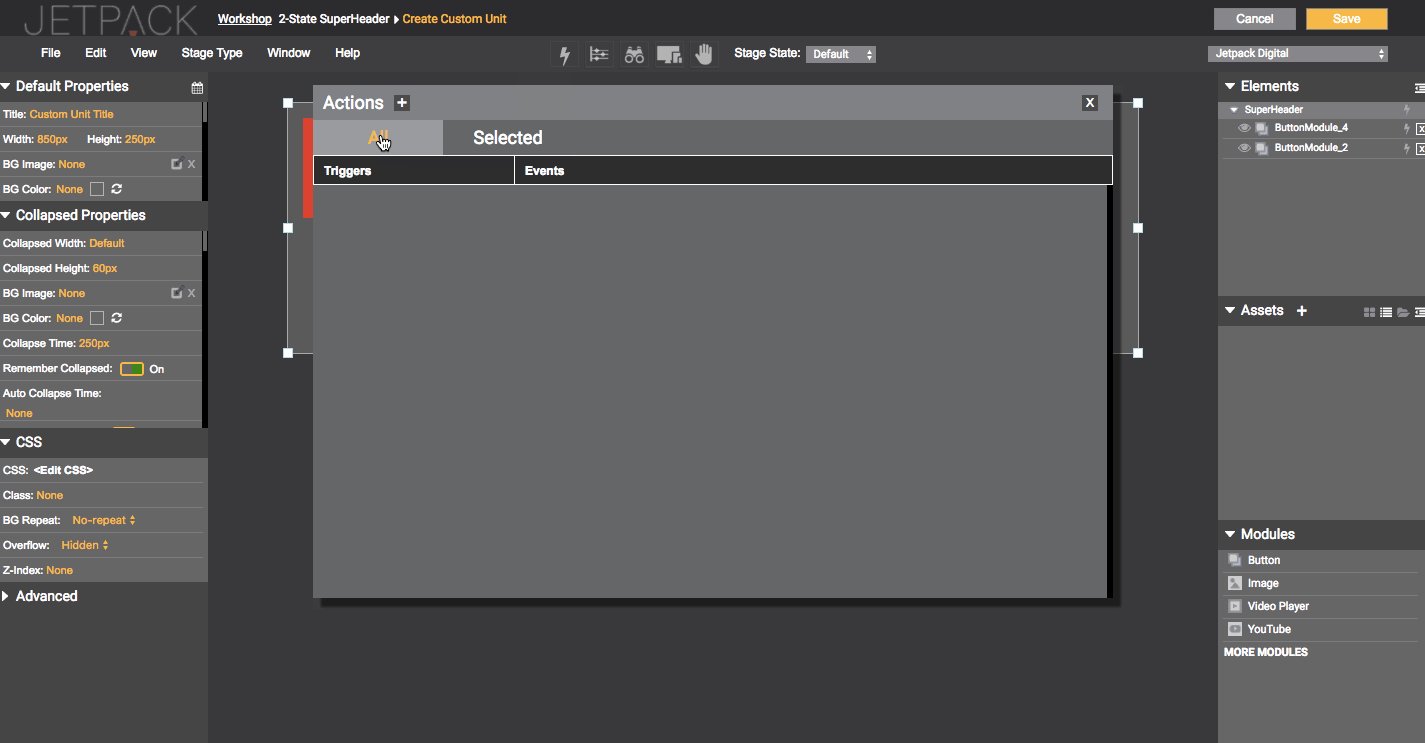
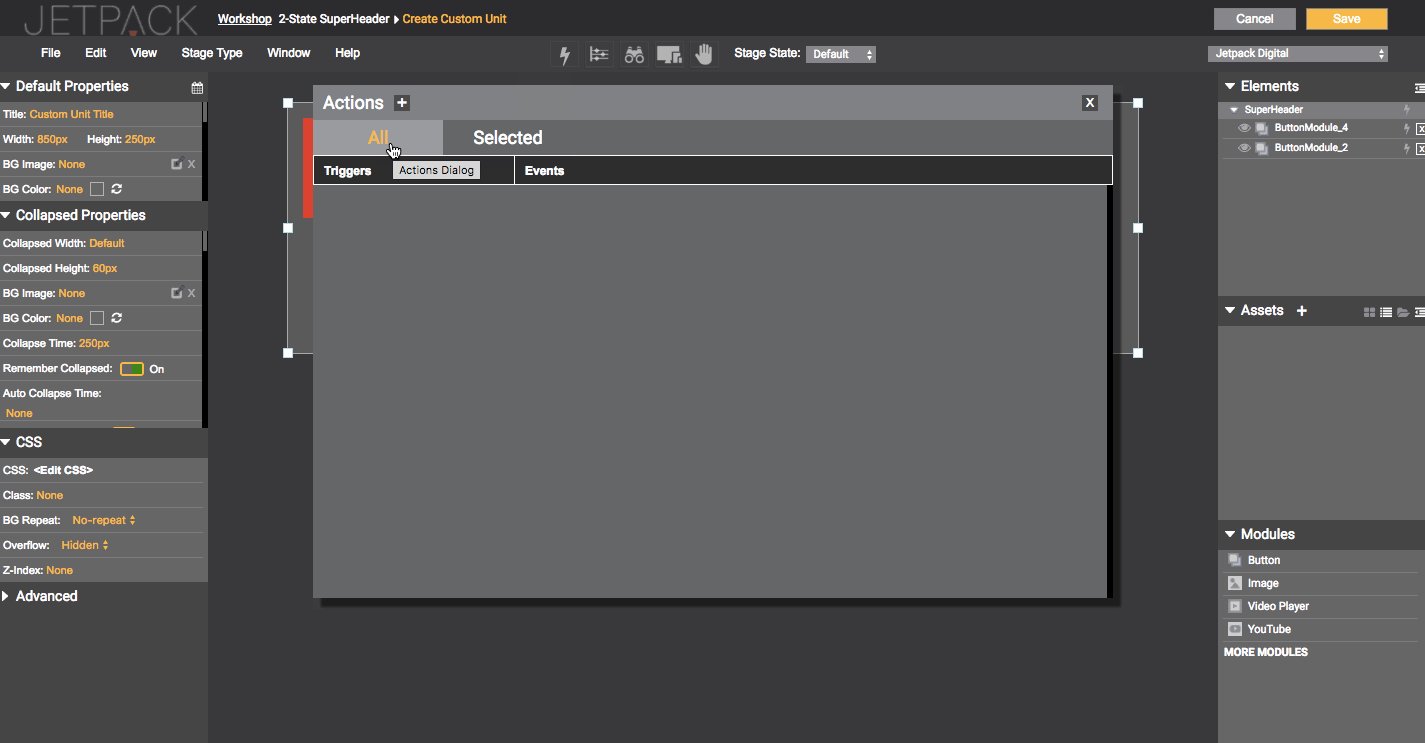
Launching The Panel
Top Nav Bar: Click the lightening bolt icon at the top of the stage. Launching from the top nav bar will give you an overview of all of the actions associated to an ad.

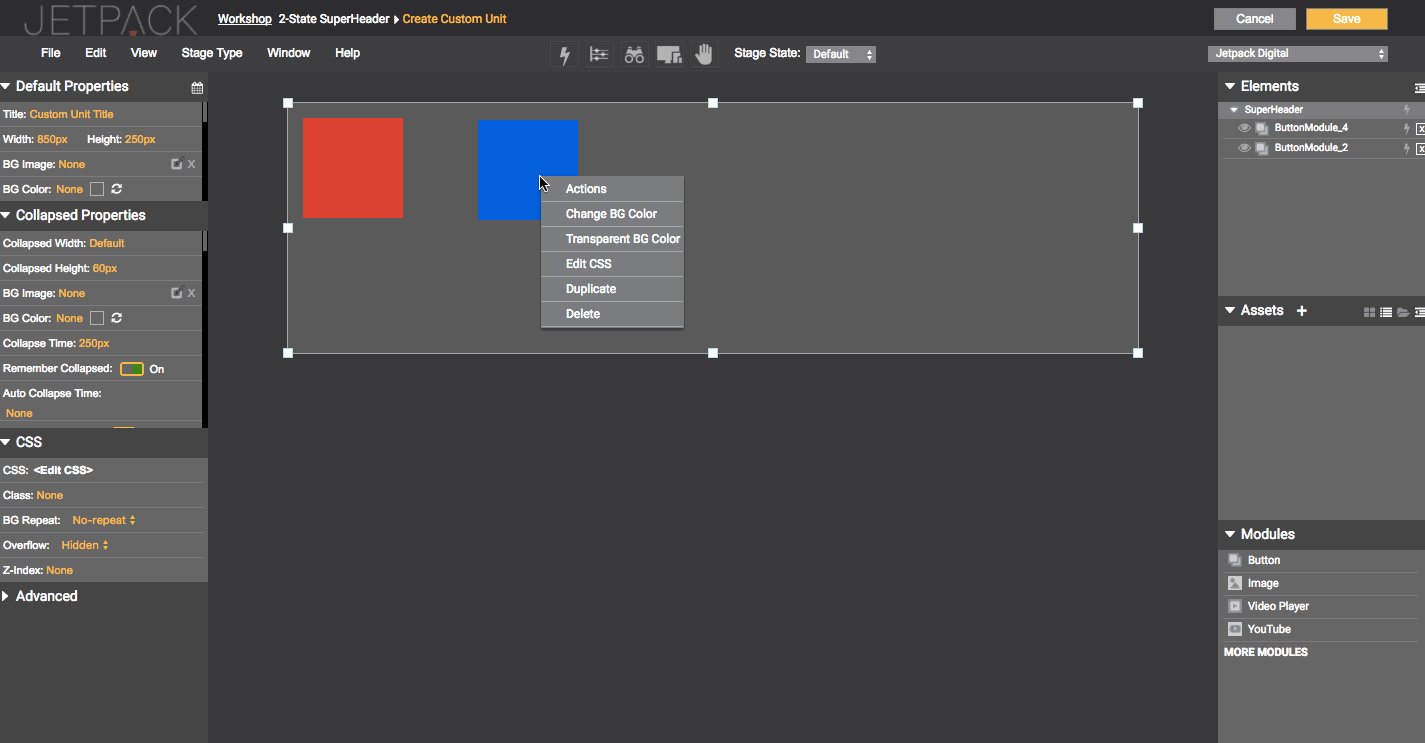
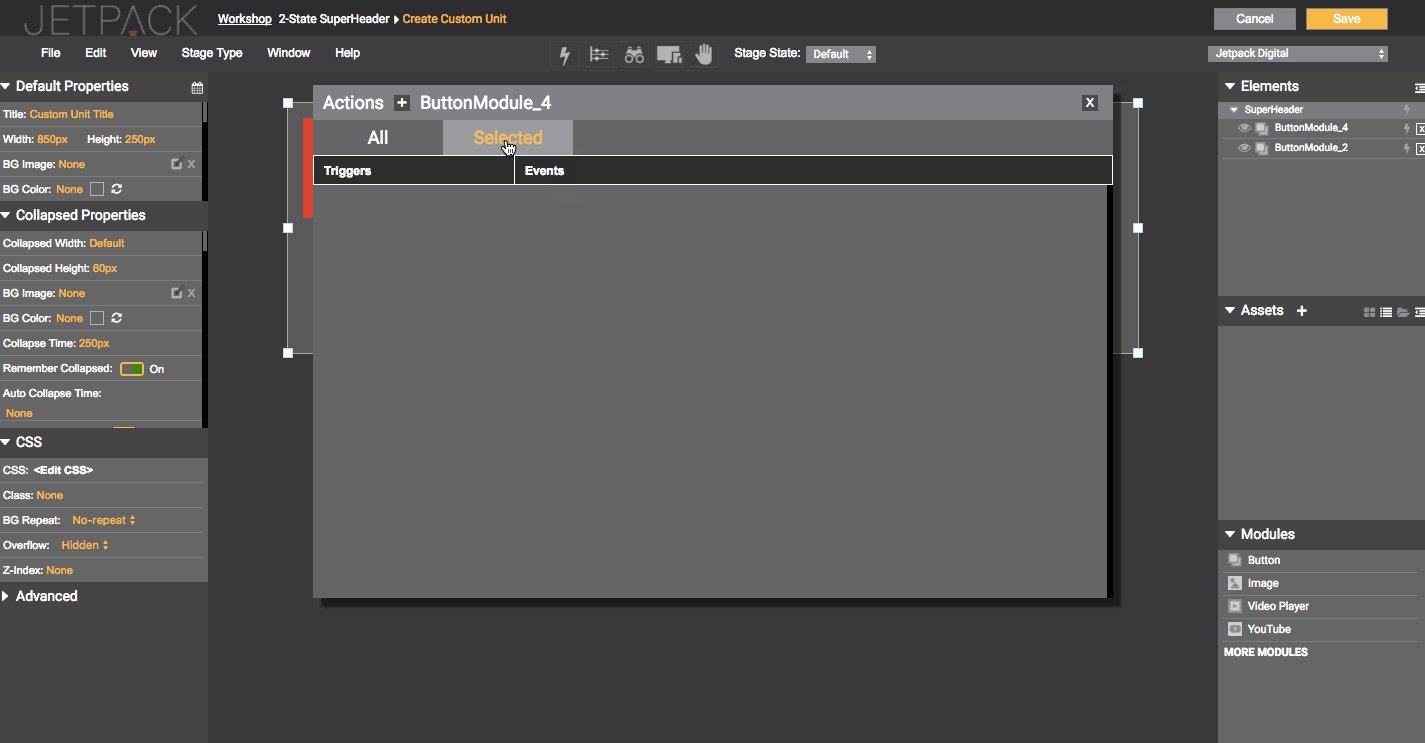
Right Click: Including the stage, right click on any element to bring up the actions panel. When using the right click option, you'll notice that SELECTED is chosen. This means you are either targeting or viewing actions for that specific module or stage whereas when launching from the top nav bar, you'll see that ALL is chosen which is a overview of all actions associated with the ad.

Elements Panel: Lastly, you can launch actions by clicking in the lightening bolt from the elements panel. This behaves in the same manner as right clicking from a element on the stage. This option is beneficial if for example you need to target an element that is covered by another element.
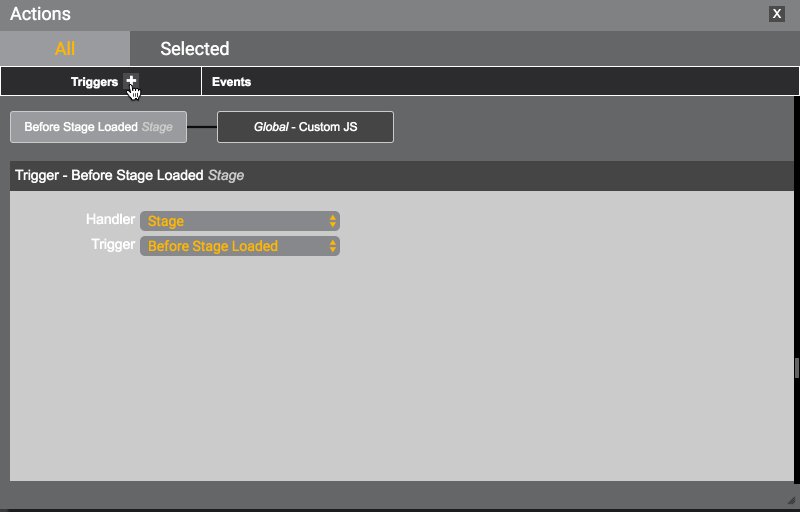
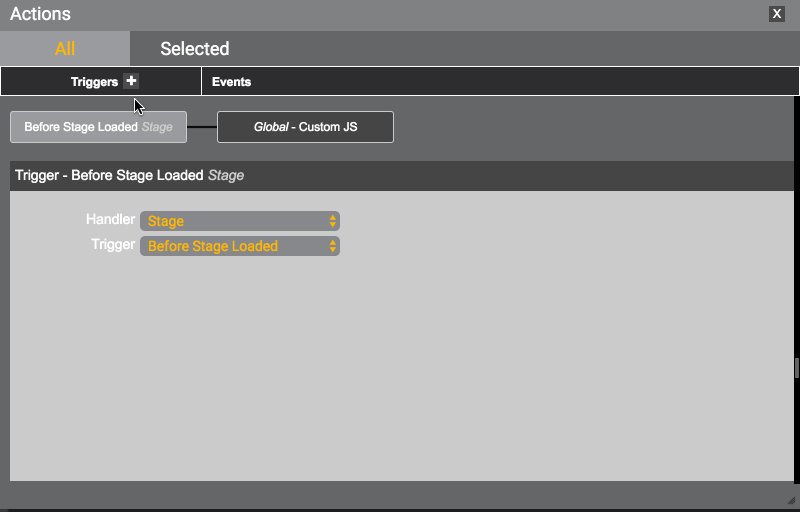
Triggers and Events
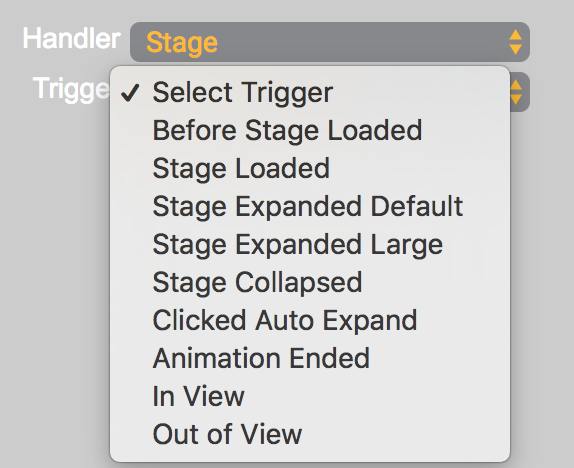
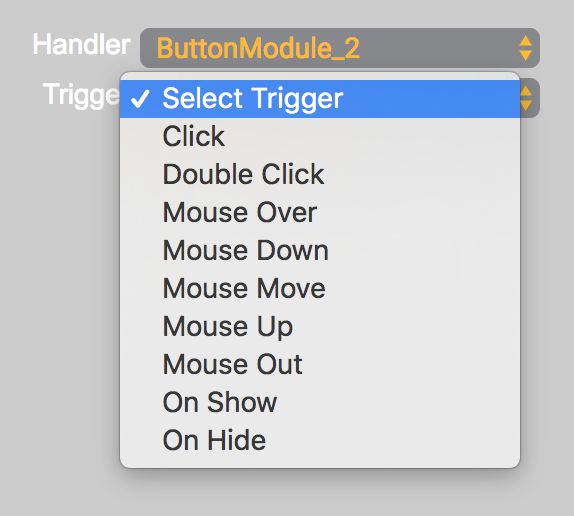
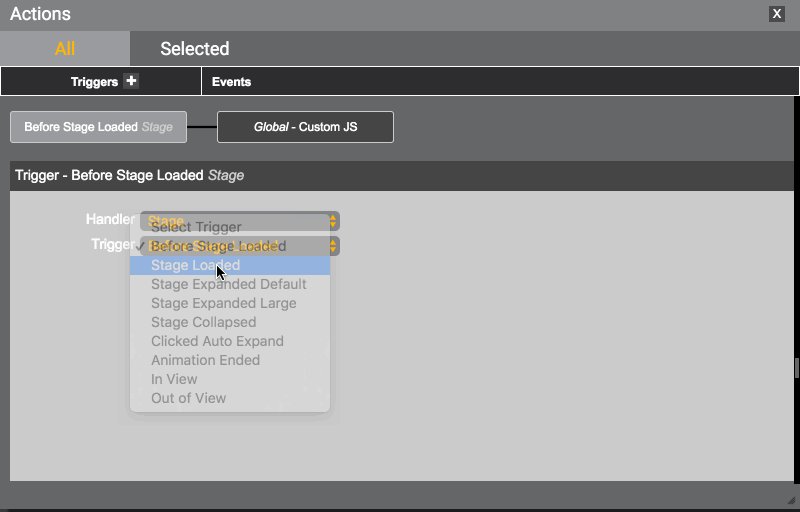
Triggers are anything that initiates a chain of events. They can vary depending on the element that's selected. For example, if creating actions for the stage, you'll see triggers like Stage Loaded and In/Out of View. On a button or image module, you'll see triggers like On Show or On Click.


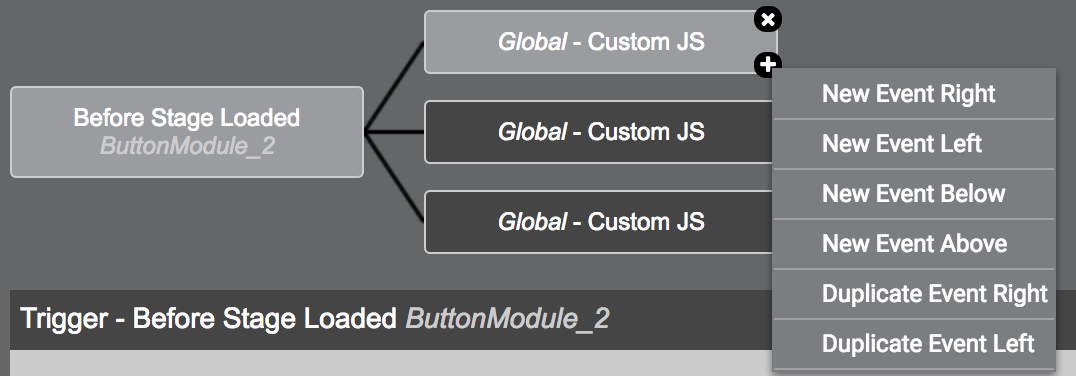
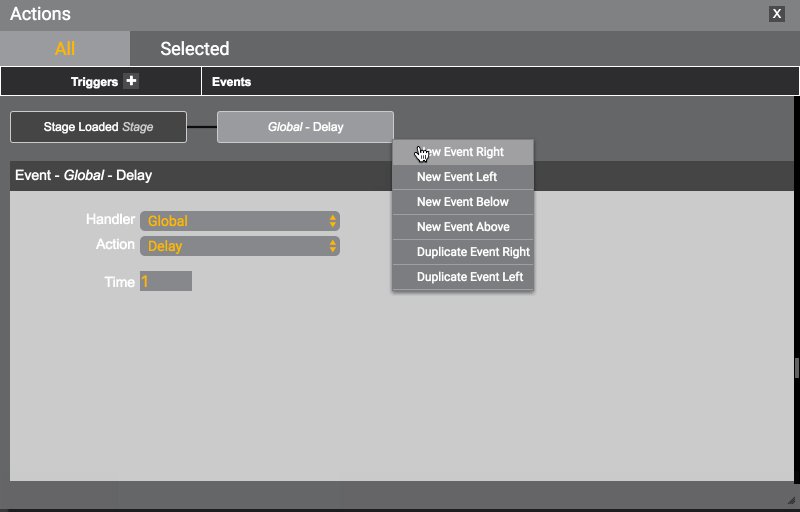
Events fire from left to right once a trigger has launched a chain of events. Events are the behavior of the ad once a trigger has been launched. Events are added by simply clicking the plus on hover.

- New Event Right - Adds an event to the right of the selected event.
- New Event Left - Adds an event to the left of the selected event in the same sequence.
- New Event Below - Adds an event below the selected event and creates a new event sequence with the same trigger.
- New Event Above - Adds an event above the selected event and creates a new event sequence with the same trigger.
- Duplicate Event Right - Creates a duplicate of an event and adds to the right.
- Duplicate Event Left - Creates a duplicate of an event and adds to the left.

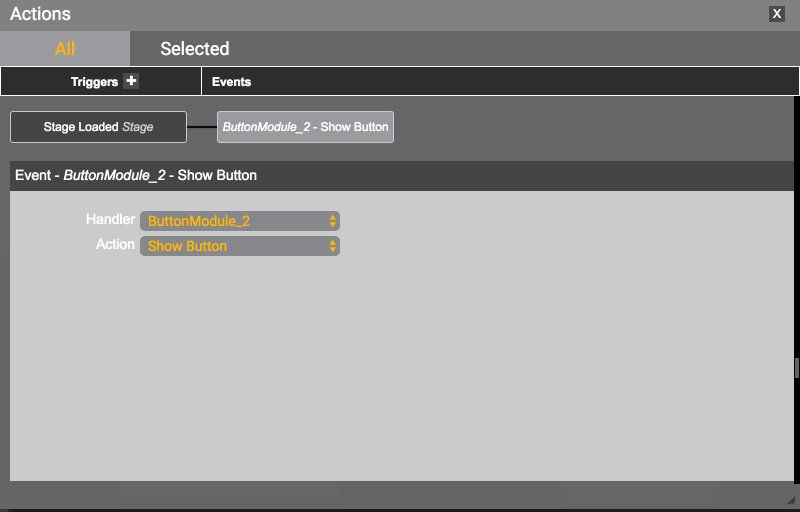
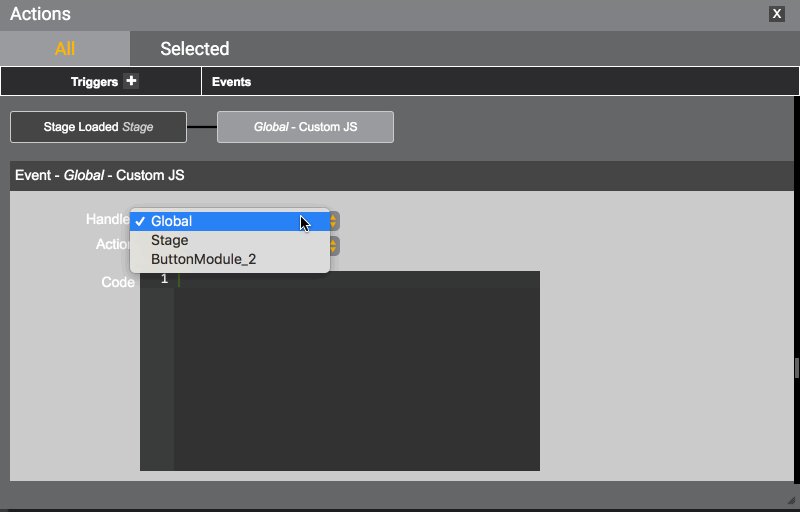
Handlers
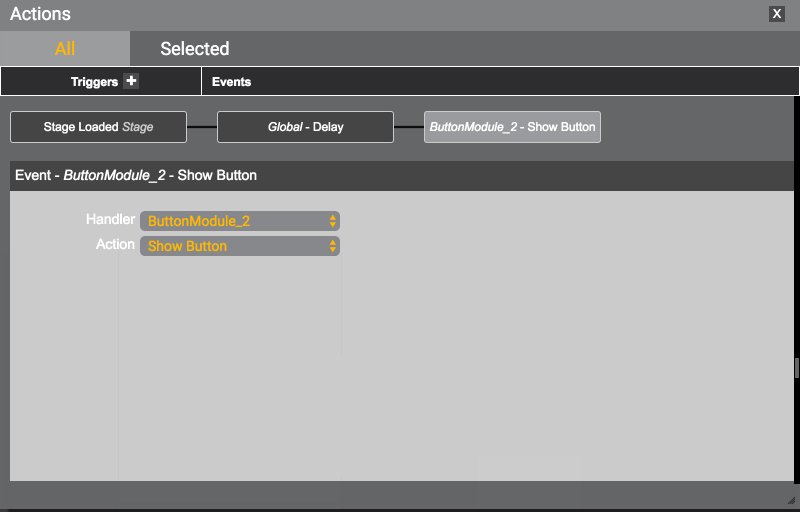
Handlers are a targeting system. The handler drop down will always match your elements panel. The handlers have two main functions:
- When the actions panel is open, the drop down allows you to easily switch between elements to create new triggers and events for an element.
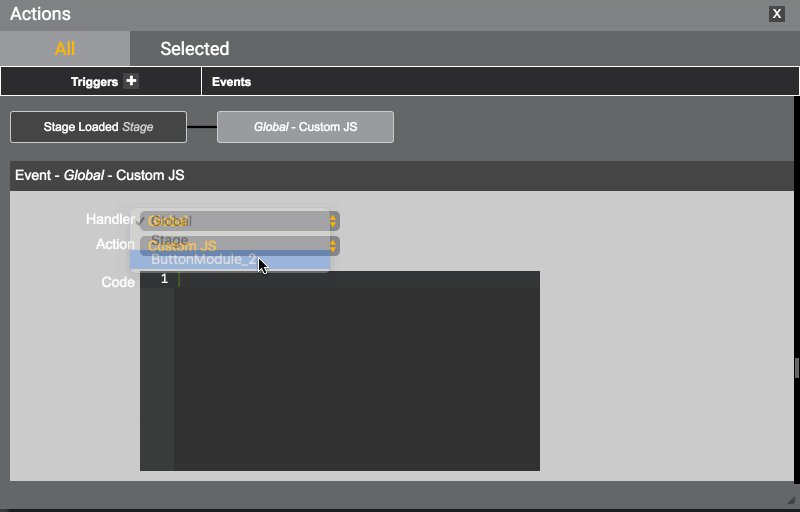
- When creating an event path, the handler determines what element the event path is targeting. For example, when the stage loads, we want a button to appear. The stage is firing the trigger when it loads. The button module would be the handler of the trigger that the stage is firing. The event would be what the button module does after its received the trigger from the stage.

Global Handler
The global handler are a series of actions that for the most part are universal. When selecting the global handler, you can add actions that open links, add delays or initiate custom js.

Animate
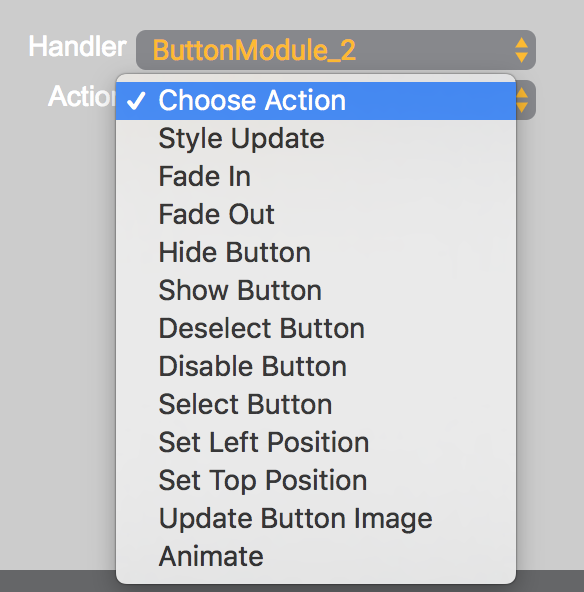
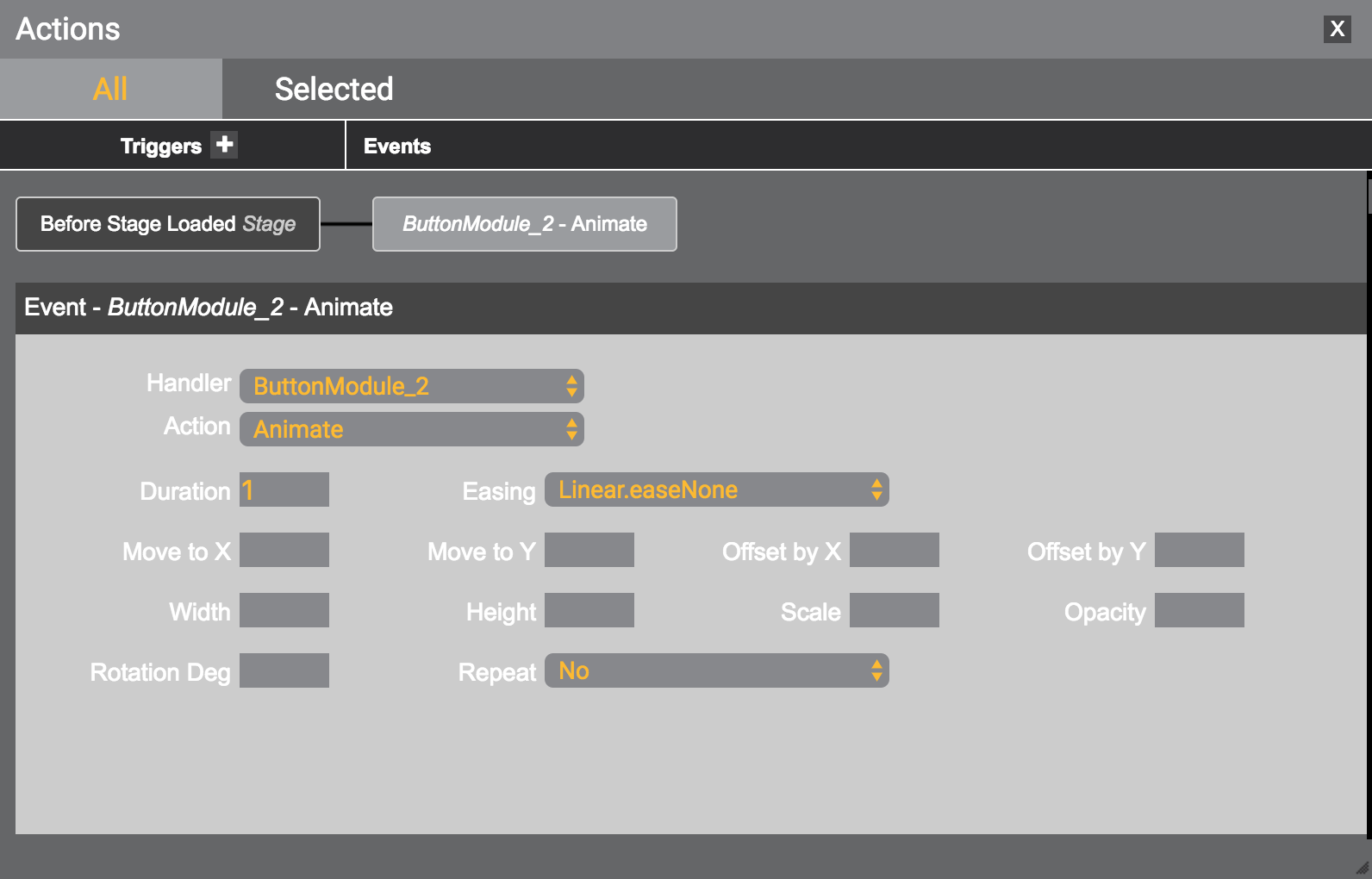
With the actions panel, you can also animate singular elements. This allows for very simple actions kicked off by triggers like when the stage loads or when a button is clicked. When the animate action is selected, you'll get a series of settings.
- Duration - Total time of the animation sequence.
- Easing - Basic easing settings.
- Move to X - The X position of where you would like to animate something to.
- Move to Y - The Y position of where you would like to animate something to.
- Offset by X - Offset based on X position.
- Offset by Y - Offset based on Y position.
- Width, Height - Animate to a value set for width and height.
- Scale, Opacity - Use animate to scale up for down and change the opacity.
- Rotation Deg - Set the degree of the rotation.
- Repeat - Repeat the animation.

Updated 9 months ago
